Comparte esta noticia Enlace permanente
Etiquetas: iconos vectoriales, Steve Jobs, tipografía
Durante muchos años, los desarrolladores estaban muy limitados a la hora de usar distintos tipos de letra en sus desarrollos. Para que un usuario viera una tipografía ésta tenía que estar instalada en su equipo informático, por lo que para evitar problemas, los diseñadores se decantaban siempre por usar los tipos de letra más básicos y que siempre estaban incluidos en todos los equipos, como Arial, Verdana, Comic Sans o Times News Roman.
Si por casualidad a la hora de diseñar una página web se utilizaba un tipo de letra especial que un usuario no tenía instalado en su equipo, ésta era sustituida de forma automática por el tipo por defecto que tuviera asignado en su equipo. El problema era que esta situación podía hacer que la web se terminara viendo mal.
Una solución temporal fue convertir los tipos de letra en imágenes especialmente en títulos y encabezados, dejando el cuerpo del texto en una tipografía Arial, Verdana o Times. Para ello se utilizaban imágenes transparentes .gif y png. Con la llegada e integración de Flash en las webs se podían utilizar fuentes cargándolas en un archivo .fla, decidiendo si se quería utilizar la familia entera, mayúsculas, minúsculas, número o sólo un rango concreto de caracteres. El problema de esto era que el usuario tenía que instalarse un visor de Flash si no estaba instalado en su navegador, y esta tecnología flash no es soportada por un alto rango de smartphones.
Desde hace unos años esta situación ha cambiado y ahora es posible utilizar cualquier tipografía a la hora de realizar un sitio web, independientemente de las fuentes que tengan los usuarios en sus equipos y con la garantía de que todo el mundo lo verá de la misma forma. A lo largo de este White Paper veremos algunos ejemplos de cómo llevar a cabo esto.
Steve Jobs y su apuesta por la tipografías
Todo el mundo conoce a Steve Jobs por ser el fundador de la compañía Apple y ser la persona que dio un giro a los dispositivos móviles con el desarrollo del iPod, iPhone e iPad. Pero lo que muchos de vosotros no sabréis es que Jobs también revolucionó el mundo de la informática al ser el primero en introducir distintos tipos de letra en los ordenadores personales.
La afición de Steve Jobs por la tipografía apareció cuando abandonó sus estudios en la escuela Reed College, en la ciudad de Oregon. Ya que no tenía que asistir a clases normales, decidió apuntarse a un curso de caligrafía en el que aprendió todo acerca de las fuentes como la separación entre letras, tamaño de la misma, trazos, etc.
En ese momento, Steve no sabía para que podía servir ese interesante curso de caligrafía al que había asistido y que tanto le había fascinado, pero diez años después, cuando estaba desarrollando la primera computadora Macintosh recordó todo lo aprendido en esas clases y decidió aplicarlo en ella, siendo ésta la primera computadora que disponía de varios tipos de fuentes de letras distintos. De hecho, Jobs mencionó esto en su famosísimo discurso en Stanford 2005 (minuto 3:07).
Steve Jobs había introducido en el mundo de la informática demostró lo importante que era el uso de ellas para dotar a los textos de una mayor belleza. Tras hacer público el uso de fuentes en el Mac, grandes empresas como IBM o Microsoft siguieron sus pasos.
Integrar nuevas tipografías en nuestras webs
Como hemos comentado anteriormente, hoy en día es posible utilizar prácticamente cualquier tipo de letra a la hora de desarrollar nuestro portal web. Veamos a continuación distintas opciones que podemos utilizar para lograr esto.
1.- Google Fonts
Se trata de una API desarrollado por Google en el año 2010 y que permite a los diseñadores utilizar tipos de letra que se cargan directamente desde los servidores de Google. Mediante esta API, los diseñadores pueden elegir entre todas las fuentes que nos ofrece Google, pero siempre teniendo en cuenta que cuanta más tipografías seleccionemos, más lenta será la carga de la web.
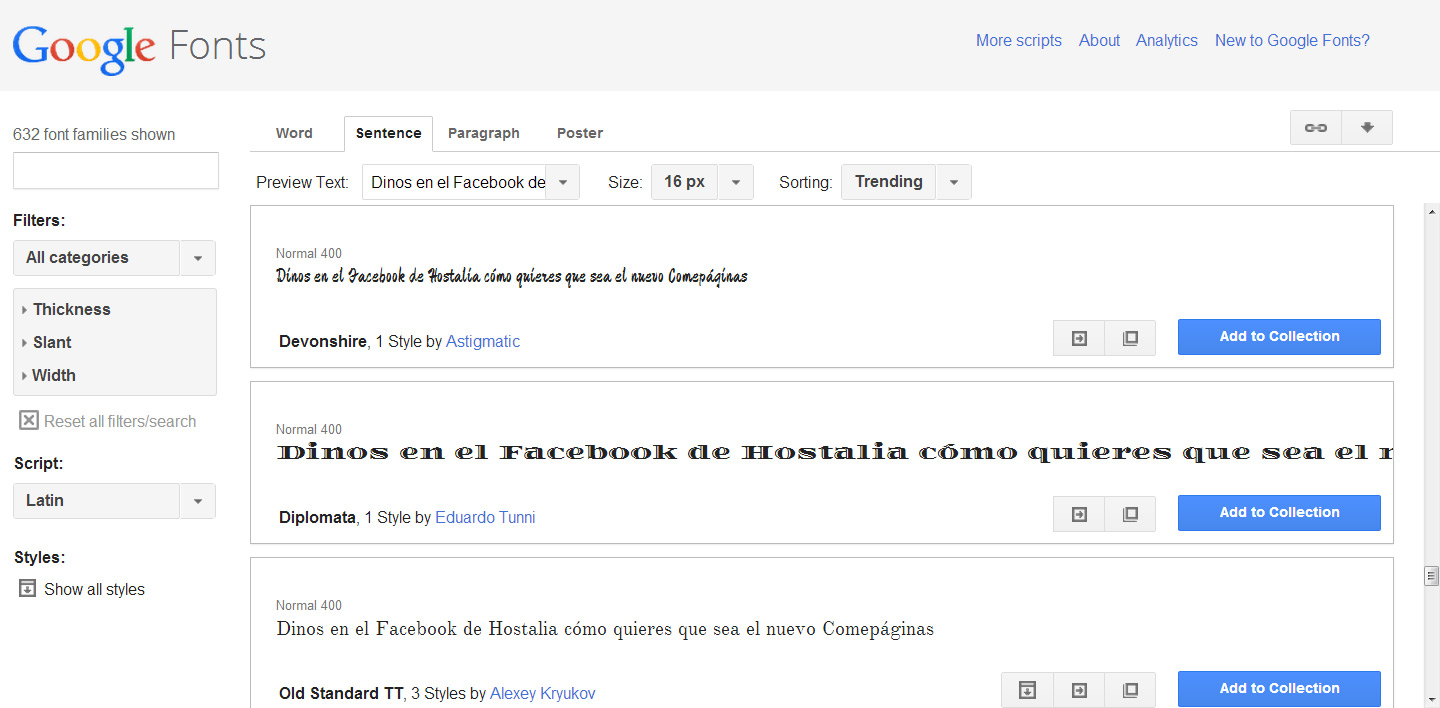
Veamos el proceso de utilizar Google Fonts en nuestro portal. Lo primero que debemos hacer es entrar en Google Fonts y seleccionar aquellas fuentes que queremos utilizar. Como podéis ver en la imagen, Google nos permite recorrer su biblioteca de fuentes mostrándonos en cada caso una frase de ejemplo, frase que podremos modificar y cambiar su tamaño para asegurarnos de que cumple con los requisitos que buscamos.
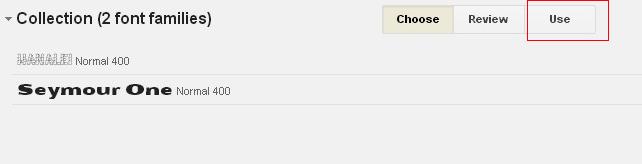
Una vez que hayamos seleccionado las fuentes, debemos pulsar en el botón “Use” que aparece en la parte inferior derecha de nuestro listado de fuentes seleccionadas.
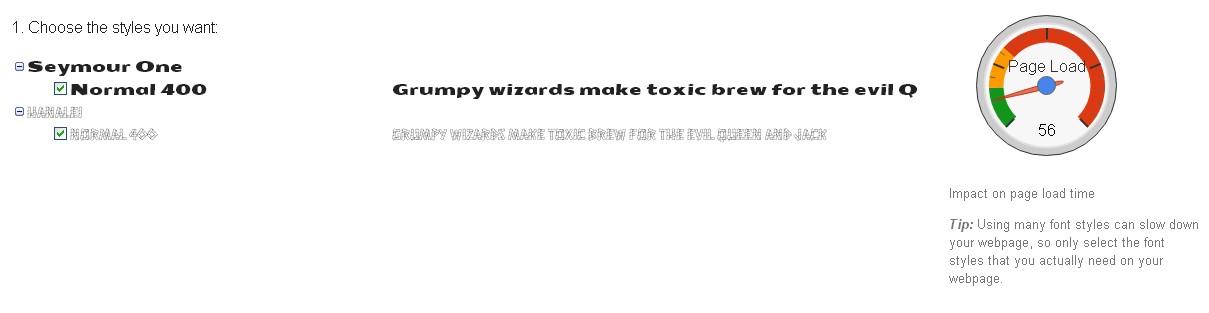
A continuación, Google nos permitirá seleccionar los estilos de cada tipo de letra elegido, ya que muchas fuentes poseen más de un estilo como letra normal, negrita, cursiva,…
Conforme vayamos eligiendo estilos, el tiempo de carga de la página donde se utilizará irá aumentando. Esto lo podemos ver por medio del marcador que aparece al lado derecho, donde se muestran por colores los tiempos óptimos, de riesgo y peligrosos.
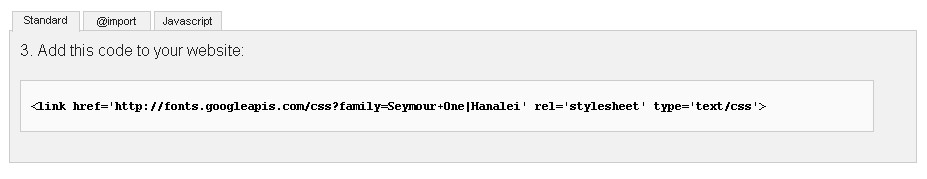
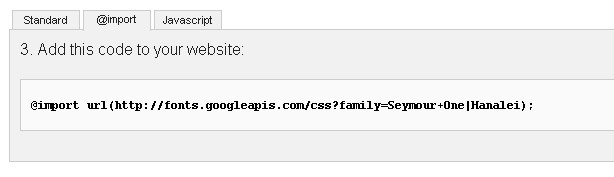
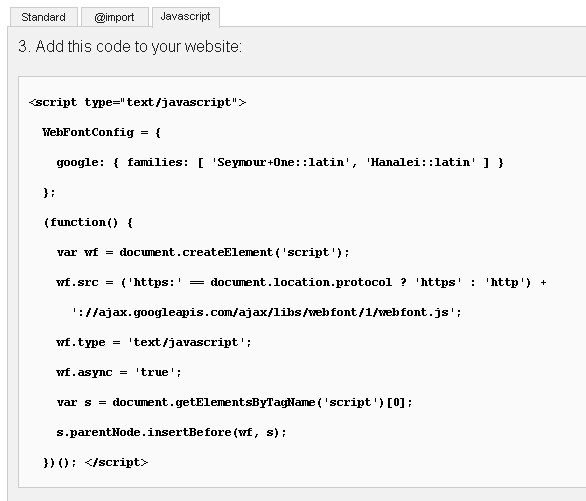
Un poco más debajo, en esa misma página, podremos encontrar el código que debemos insertar en nuestra web para poder hacer uso de esas fuentes. Tenemos tres alternativas:
- Usar una etiqueta link de HTML
- Usar una instrucción @import para importar esa hoja de estilo desde Google.
- Código JavaScript que incluirá los fonts elegidos en nuestra página
Hecho todo lo anterior, sólo nos queda hacer uso de estas fuentes que hemos seleccionado. Por ejemplo, si queremos que las etiquetas “h1” hagan uso de ellas, en nuestra hoja de estilo podemos poner algo parecido al siguiente código.
h1 { font-family:’Seymour One’, ‘Hanalei’; font-weight: 400; }
A continuación os dejamos un ejemplo de cómo se verían estas dos fuentes que hemos seleccionado.
2.- FontSquirrel
Font Squirrel es un repositorio de fuentes tipográficas listas para ser usadas en cualquier tipo de proyecto web. Su funcionamiento es muy similar al visto con Google Font, pero con la diferencia de que para utiliza la tipografía seleccionada, debemos descargarnos la fuente que nos interese y subirla a nuestro servidor, mejorando de esta forma los tiempos de carga de la web.
Esta herramienta ofrece la posibilidad de descargar un kit con todo lo necesario para poder utilizar la fuente en cualquier navegador del mercado. Entre los elementos que incluye este kit y que deberemos de subir a nuestro servidor está:
- Fuentes TrueType para Firefox 3.5+, Opera 10+, Safari 3.1+, Chrome 4.0.249.4+
- Fuentes EOT para Internet Explorer 4+
- Fuentes WOFF para Firefox 3.6+, Internet Explorer 9+, Chrome 5+
- Fuentes SVG para iPad, iPhone
- Demo.html y stylesheet.css para ver su funcionamiento
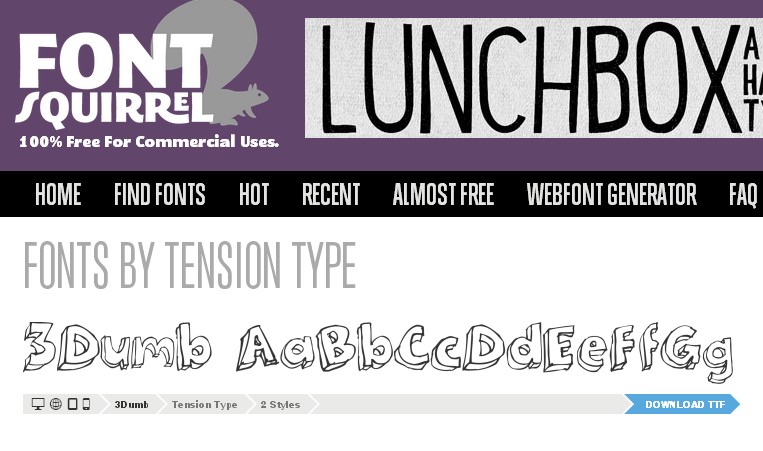
Si queremos hacer uso de ella, lo primero que deberemos hacer será seleccionar el tipo de fuente que queremos utilizar para nuestro proyecto web. En nuestro caso nos vamos a decantar por el tipo “3Dumb”.
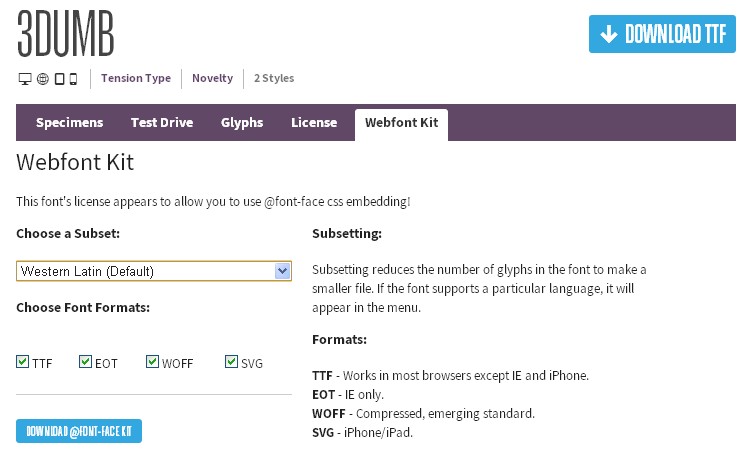
Pulsamos encima de él y nos aparecerá una pantalla como la siguiente.
Ahí podremos ver varias pestañas con información sobre la fuente seleccionada. Nosotros nos quedaremos con la pestaña “Webfont Kit”, que es la que nos permitirá descargarnos el paquete.
Ahí seleccionamos los formatos de fuente deseados y el idioma. Recomendamos que generalmente sea en inglés, aunque es conveniente revisar en el mapa de caracteres si incluye acentos, eñes y demás caracteres latinos.
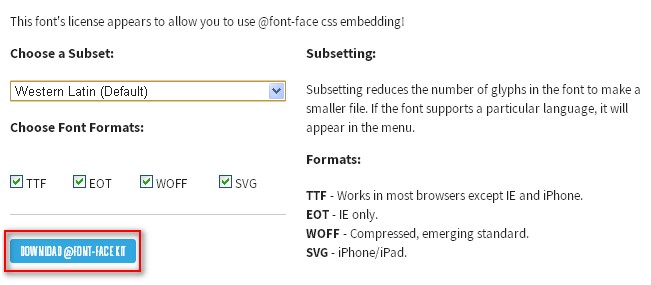
Una vez seleccionadas estas opciones, pulsaremos en el botón “Download @Font-Face Kit”.
Descargado todo, subiremos en la raíz de nuestro sitio los archivos de la fuente. Abriremos el archivo stylesheets.css que se incluye en el kit, y copiaremos a principio de nuestra hoja de estilos el código que ahí aparece.
@font-face {
font-family: ‘3dumbregular’;
src: url(‘3Dumb-webfont.eot’);
src: url(‘3Dumb-webfont.eot?#iefix’) format(‘embedded-opentype’),
url(‘3Dumb-webfont.woff’) format(‘woff’),
url(‘3Dumb-webfont.ttf’) format(‘truetype’),
url(‘3Dumb-webfont.svg#3dumbregular’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
Como en el caso anterior, si lo queremos utilizar en las etiquetas “h1” de nuestro portal, deberemos utilizarlo de la siguiente manera dentro de nuestra hoja de estilos.
h1 { font-family:’3dumbregular’; font-weight: 400; }
Aunque la mayoría de fuentes que nos ofrece Font Squirrel son gratuitas, también nos podemos encontrar casos en las que no lo sean, por lo que es muy recomendable que antes de hacer uso de ellas, verifiquemos que efectivamente son de libre uso.
3.- Adobe TypeKit
TypeKit es un servicio de pago ofrecido por Adobe donde podrás encontrar una gran variedad de fuentes que poder utilizar en tus desarrollos. Como hemos comentado, se trata de un servicio de pago pero que da la opción de evaluarlo antes de decantarnos por él. Para ello sólo será necesario crearnos una cuenta desde esa herramienta.
Una vez que nos hayamos creado la cuenta, nos aparecerá un listado de fuentes entre las que poder seleccionar una de ellas.
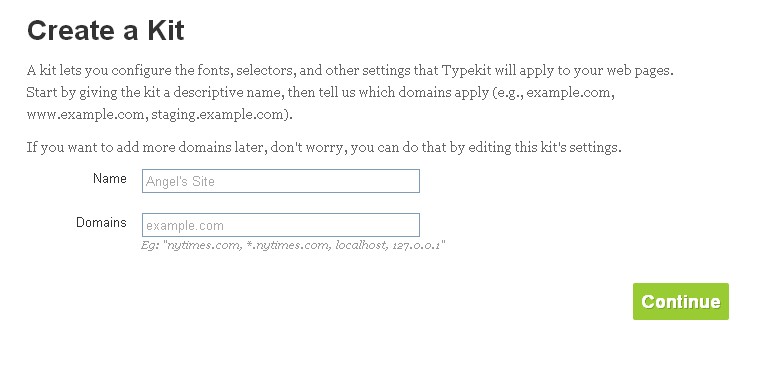
Al pulsar sobre ella, nos pedirá que le indiquemos un nombre y el dominio donde utilizaremos la fuente.
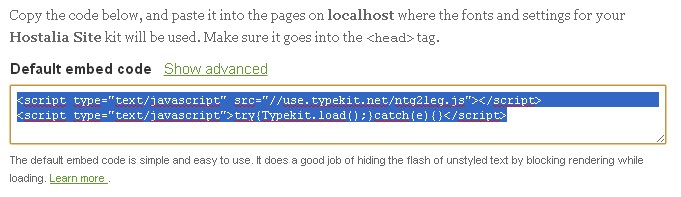
Nos mostrará un código que deberemos insertar en nuestro desarrollo para poder hacer uso de la fuente seleccionada.
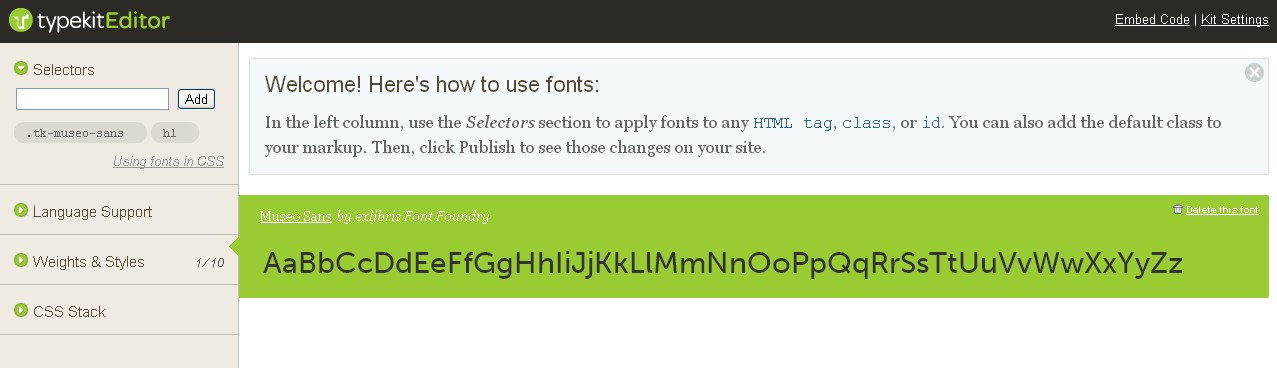
Lo siguiente que veremos será el Kit Editor, donde podremos añadir todas las clases y etiquetas que utilizamos en nuestra hoja de estilo para que haga uso de esta nueva fuente que vamos a utilizar. Por ejemplo, si queremos añadir la etiqueta “h1”, en el cuadro de texto “Selectors” escribiremos h1 y pulsaremos en el botón “Add”.
Una vez pulsado en el botón “Publish” que aparece en la esquina inferior derecha y pasados unos minutos, en nuestro sitio web podríamos ver esa nueva fuente.
4.- Utilizar cualquier tipo de fuente de forma general
Además de las herramientas que hemos visto anteriormente, podemos hacer uso de cualquier tipo de fuente de forma sencilla. Lo primero que debemos hacer es conseguir la fuente que queremos utilizar en formato True Type, cuya extensión es ttf. Una vez que tengamos este archivo, es necesario convertirlo a formato Embedded OpenType, es decir .eot y formato Web Open Font cuya extensión es .woff, para que de esta forma tengamos compatibilidad con todos los navegadores. Para realizar estas conversiones, podemos utilizar cualquier programa o página web que nos ofrece este tipo de servicio.
Una vez que tengamos las fuentes en esos formatos y subidas en nuestro desarrollo, tendremos que añadir el siguiente código al principio de nuestra hoja de estilos.
@font-face {
font-family: “fuente”;
font-style: normal;
font-weight: normal;
src: local(“url a la fuente”), url(“/fonts/fuente.woff”) format(“woff”), url(“/fonts/fuente.ttf”) format(“truetype”);
}
A partir de este momento, ya podremos utilizar esas nuevas fuentes de la forma habitual. El problema de este método es que, como has visto, implica subir la fuente a tu servidor. Si eres el creador de la tipografía o ésta es de uso gratuito no tendrás problemas, pero si no es así no la integres ya que puede tener derechos de autor, y si la usas la tipografía estará accesible y será descargable para cualquier usuario de Internet.
Tipografías de iconos
Cada día es más habitual hacer uso de fuentes de iconos para incluir iconos gráficos en nuestros desarrollos web. Estos formatos de fuentes son tipos básicos como puede ser la Arial o la Times New Roman pero con la diferencia de que en vez de mostrar letras, contienen iconos, elementos que vienen a sustituir a los elementos gráficos utilizados hasta ahora.
Hacer uso de este tipo de fuentes, proporciona al usuario una serie de interesantes ventajas, entre las que podemos destacar:
- Al tratarse de fuentes de texto, podemos modificar su tamaño, color y demás características desde la propia hoja de estilos, como si fuera un texto normal.
- Mejora la velocidad de carga de la web, ya que estas fuentes suelen pesar mucho menos que los distintos iconos utilizados en los desarrollos.
- Se reduce el número de peticiones al servidor, ya que se hace una única petición para cargar la fuente, en vez de realizar una por cada icono utilizado.
Cada una de la imágenes que forman parte de estas fuentes, están asociadas a una letra o un conjunto de caracteres para poder utilizarlos en la web mediante propiedades CSS3, tal y como podéis ver en el ejemplo siguiente.
Hoy en día nos podemos encontrar muchos sitios que nos ofrecen la posibilidad de crearnos nuestras propias fuentes de iconos a partir de nuestras imágenes como Fontastic.me o Icomoon.io, y también descargarnos iconos ya creados en formato vectorial como Flaticon.com o Fontawesome.io.
El proceso de instalación de este tipo de fuentes es similar a lo que hemos visto en los casos anteriores. Lo primero que debemos hacer es subir el archivo de la fuente a nuestro servidor y hacer la llamada a la misma desde nuestra hoja de estilo.
@font-face {
font-family: ‘nombre icon font’;
src: url(‘nombre-icon-font.eot’);
src: url(‘ nombre-icon-font.eot?#iefix’) format(‘embedded-opentype’),
url(‘ nombre-icon-font.woff’) format(‘woff’),
url(‘ nombre-icon-font.ttf’) format(‘truetype’),
url(‘ nombre-icon-font.svg#3dumbregular’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
A la hora de mostrar las imágenes que forman parte de la fuente de iconos, deberemos utilizar la propiedad “data-icon” dentro de la etiqueta donde mostraremos el símbolo. Por ejemplo, si queremos mostrar el icono de la cámara de vídeo dentro de un “div”, el código sería el siguiente.
<div class=”icon” data-icon=”A” >Camara</div>