Comparte esta noticia Enlace permanente
Etiquetas: Código, hostalia, Responsive design, Webs, White Papers
Son muchas las tecnologías que podemos llegar a utilizar a la hora de crear un portal web. Tenemos la opción de utilizar lenguajes a nivel de navegador como puede ser JavaScript, lenguajes de programación a nivel de servidor como PHP u hojas de estilo para dar forma a los diferentes elementos que forman parte del portal. Pero todo esto no sería suficiente sin el lenguaje HTML.
Con la llegada de HTML 5 fueron muchas las nuevas etiquetas y funcionalidades que aparecieron. Debido a su importancia, hoy queremos hablaros de las últimas grandes novedades incluidas en este lenguaje y cómo las podemos llegar a utilizar en nuestros desarrollos. Antes de nada es bueno recordar que no todos los navegadores soportan este tipo de etiquetas, aunque las últimas versiones de Chrome o Firefox sí lo hacen.
Descargar White Paper: ‘HTML 5.1 Nuevas características y cómo aplicarlas’
Definir múltiples imágenes para el diseño responsive
Esta versión de HTML, nos ofrece la posibilidad de utilizar el tag “<picture>” junto con el atributo “srcset” para poder definir múltiples imágenes para el Responsive Design. Podríamos definir el tag “<picture>” como un contenedor de imágenes donde los diseñadores podrán declarar diferentes imágenes que se utilizarán dependiendo del tamaño del pantalla, la densidad de píxeles u otros tipos de parámetros que se tiene en cuenta a la hora de realizar un diseño web adaptativo.
Por sí solo este tag no muestra nada. Para que funcione deberíamos establecer una imagen por defecto utilizando la etiqueta “<img>” habitual. Las imágenes alternativas se ubicarían dentro de los atributos “srcset” de los elementos “<img>” y “<source>“.
<picture>
<source srcset=“mobile.jpg, mobile-hd.jpg 2x”
media=“(max-width: 360px)”>
<source srcset=“large.jpg, large-hd.jpg 2x”
media=“(max-width: 960px)”>
<img src=“default.jpg” srcset=“default-hd.jpg 2x”
alt=“your image”>
</picture>
Este código nos mostrará la imagen por defecto mientras que el tamaño de la pantalla sea superior a los 960 px. Cuando sea menor de ese tamaño, se mostrará la imagen “large.jpg” y cuando el tamaño sea inferior a 360 px, entonces se mostraría “mobile.jpg”.
Mostrar o esconder información extra
En este caso utilizaremos las nuevas etiquetas “<details>” y “<summary>”. Mediante su uso podemos añadir información extra a cualquier contenido. Su principal característica es que la información no se muestra por defecto, pero si el usuario está interesado tendrá la opción de consultarla. Para su uso debes colocar el tag “<summary>” dentro de “<details>”. En el interior de “<summary>” será donde pondremos la información visible, que tendrá un icono a su izquierda para mostrar la información oculta.
<section>
<h2>Mensaje de error</h2>
<details>
<summary>No podemos completar la descarga de este vídeo.</summary>
<dl>
<dt>Nombre:</dt><dd>video.mp4</dd>
<dt>Tamaño:</dt><dd>100 MB</dd>
<dt>Duración:</dt><dd>00:09:15</dd>
</dl>
</details>
</section>
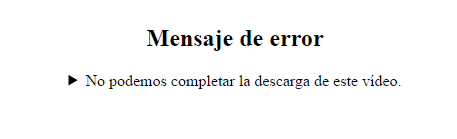
Al ejecutar el anterior código aparecería lo siguiente:

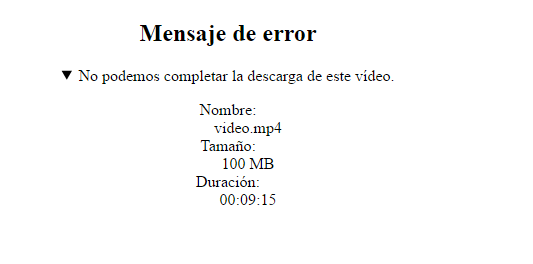
Si pulsamos sobre la flecha, se desplegará el resto de información que está oculta:

Añadir funciones al menú contextual del navegador
Esta versión de HTML 5 permite añadir nuevas funciones al menú contextual del navegador. Para ello debemos utilizar el tag “<menuitem>” y su atributo type=”context”. Para su uso debemos asignar esa etiqueta como elemento hijo del tag “<menu>” al que definiremos el atributo “id”, que tendrá el mismo valor que el atributo “contextmenu” del elemento que queremos añadir al menú contextual. En el caso del ejemplo se trata de un “<button>”.
<center style=“margin-top: 30px;”>
<button contextmenu=“rightclickmenu”>Pulsa sobre mí</button>
<menu type=“context” id=“rightclickmenu”>
<menuitem type=“checkbox” label=“Ir a la web de Hostalia”>
</menu>
</center>
El tag “<menuitem>” puede ser de tres tipos diferentes: checkbox, command y radio.
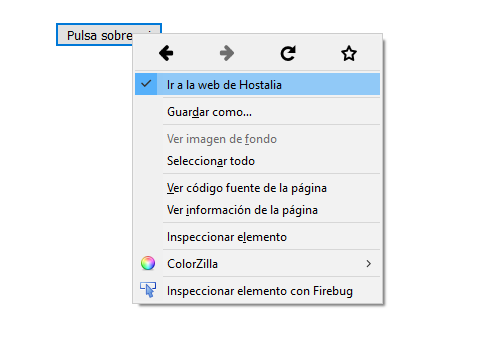
Si ejecutamos el código anterior, nos aparecerá un botón. Si sobre él pulsamos con el botón derecho del ratón, aparecerá nuestra nueva opción en ese menú.

Anidar headers y footers
HTML 5.1 ofrece la posibilidad de anidar varios headers y footers, siempre y cuando cada nivel esté dentro del contenido de la sección. Puede ser útil si deseamos crear cabeceras elaboradas. A continuación os dejamos un ejemplo que crea un sidebar dentro del header mediante la etiqueta “<aside>”. Este sidebar también tendrá su propio header con la información del autor.
<center style=“margin-top: 30px;”>
<article>
<header>
<h1>Título del artículo</h1>
<aside>
<header>
<h2>Sobre el autor</h2>
<p><a href=“#”>Email</a><a href=“#”>Twitter</a></p>
</header>
<p>Autobiografía… </p>
</aside>
</header>
<p>Introducción al artículo</p>
<p>Otra información…</p>
</article>
</center>
Utilizar imágenes con un ancho de 0 píxeles
Otra de las novedades que incluye esta nueva versión de HTML 5 es la posibilidad de utilizar imágenes que tengan un valor de 0 píxeles de ancho. Esto, que puede parecer una tontería, es muy útil a la hora de incluir imágenes que no se quiere que sean vistas por los usuarios, como pueden ser archivos de imágenes para el trackeo. Lo que sí se recomienda es que se utilice el atributo “alt” vacío.
<center style=“margin-top: 30px;”>
<img src=“tuimagen.jpg” width=“0” height=“0” alt=“”>
</center>
Crear opciones vacías
Otra de las cosas que no se podía utilizar hasta la fecha, era crear un elemento “<option>” vacío. Este elemento suele ser utilizado conjuntamente con otras etiquetas como “<select>”, “<optgroup>” o “<datalist>”. Puede ser útil en aquellos casos en los que no queremos sugerir que opción debe seleccionar los usuarios.
<center style=“margin-top: 30px;”>
<select>
<option value=“1”>1</option>
<option></option>
<option value=“3”>3</option>
</select>
</center>
Estos nuevos tags que hemos visto a lo largo de este White Paper llegan con el objetivo de hacer algo más fácil el trabajo a los diseñadores web. Pero estas nuevas funcionalidades no serán las últimas, ya que HTML 5 sigue en constante evolución para ofrecer cosas nuevas con cada uno de sus lanzamientos.

