Comparte esta noticia Enlace permanente
Etiquetas: alojamiento web, Código, dominios, Webs, White Papers, wordpress
Una de las principales ventajas que ofrece WordPress es la gran variedad de plugins y plantillas que hay ya desarrolladas. Dentro del mundo de las plantillas, este CMS también permite utilizar lo que se conoce como Child Themes o Temas Hijos. A lo largo de nuestro libro blanco veremos en qué consisten este tipo de temas, así como los pasos necesarios que debemos seguir para crear una de estas plantillas desde cero.
Descargar White Paper: 'Cómo crear un Child Theme en WordPress'
¿Qué es un Child Theme?
Podemos definir un tema hijo como un nuevo diseño creado a partir de un tema ya creado. De esta forma, podemos beneficiarnos de todas las funcionalidades que ofrece esa plantilla base, pero teniendo la oportunidad de adaptarla a nuestras necesidades en lo que a apariencia se refiere.
Esto puede sonar un poco extraño, más teniendo en cuenta que WordPress ofrece un completo sistema de administración de temas que nos permiten personalizar el diseño. Pero crear un child theme es la opción más recomendable cuando queremos evitar que una actualización de la plantilla base deshaga la personalización que hayamos realizado.
Explicado esto, pasaremos a ver los pasos que debemos seguir para crear nuestro child theme.
Crear la carpeta de nuestro tema hijo
En nuestro ejemplo nos basaremos en la plantilla Twenty Sixteen que trae por defecto WordPress cuando hacemos una instalación. Como bien hemos indicado en el título de esta sección, lo primero que haremos será crear la carpeta que contendrá todos los archivos de nuestro tema hijo. Esta carpeta la crearemos dentro del directorio “wp-content/themes/” de nuestro alojamiento web como si de otro tema se tratase. Podemos elegir el nombre que queramos, en nuestro caso la hemos llamado sixteen-child.
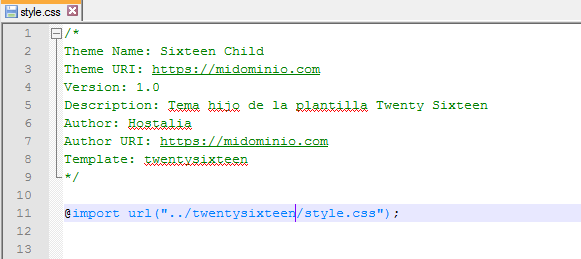
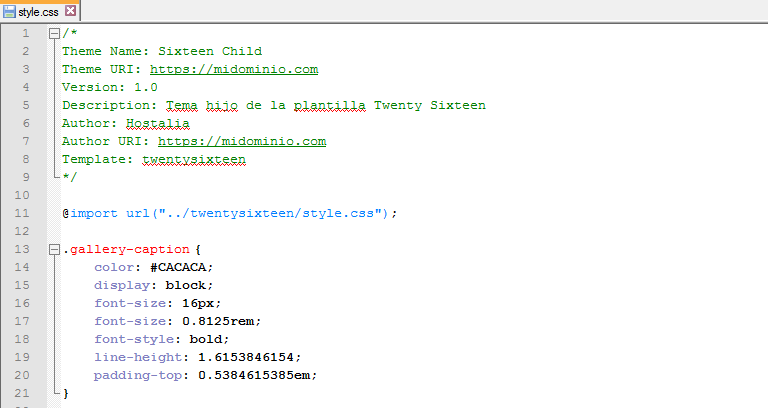
Una vez creada la carpeta, deberemos crear la hoja de estilos, es decir, un archivo de nombre style.css y que deberá tener la siguiente estructura.

De las líneas que aparecen en la imagen anterior, las más importantes y que no debemos olvidarnos son las siguientes:
- Theme Name: aquí indicaremos el nombre de nuestra plantilla y que tiene que ser diferente al nombre del padre
- Template: en este caso, debemos indicar el nombre de la carpeta que contiene los archivos de la plantilla padre. En nuestro caso de ejemplo, el nombre es “twentysixteen”
- @import url: mediante esta línea de código, estamos indicando a la plantilla hija de dónde tiene que heredar la hoja de estilos original
A partir de esa línea podremos ir añadiendo nuestros estilos personalizados, unos estilos que no se perderán cuando se actualice la plantilla padre.
Hecho todo esto ya sólo nos queda activar nuestra nueva plantilla desde la administración de WordPress de nuestro dominio. Para ello, tendremos que pulsar en “Apariencia -> Temas“.

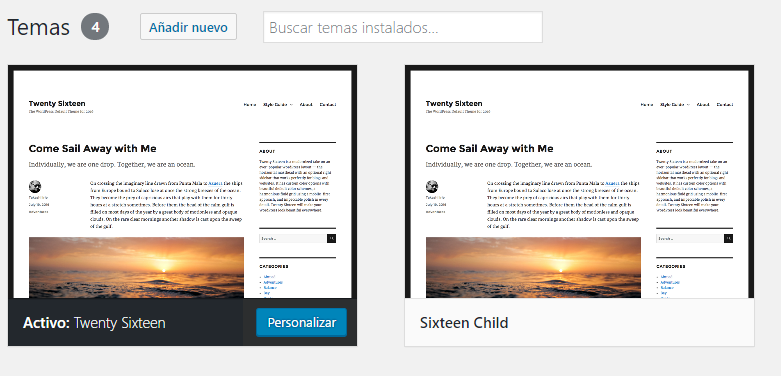
Nos aparecerá un listado con los temas disponibles, entre los que encontraremos nuestro tema hijo que hemos creado.

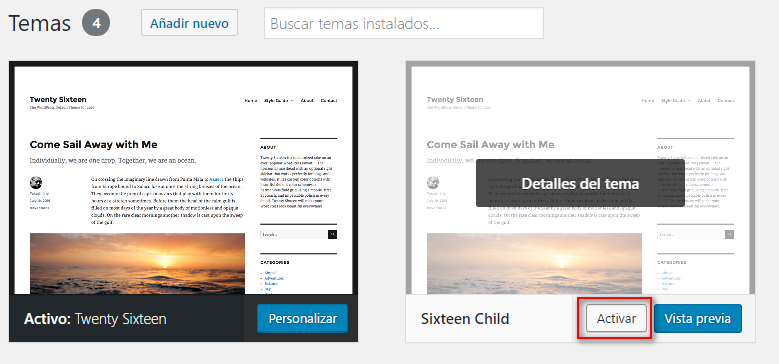
Pondremos el ratón sobre ese tema y pulsaremos en el botón activar que aparecerá.

Añadir nuevos estilos
Una vez que hemos activado el tema, ya podremos ir añadiendo a nuestra hoja de estilos el código personalizado para cambiar la apariencia. El tema hijo heredará el CSS de la hoja de estilos del padre, a no ser que añadamos clases personalizadas. Si esto ocurre, primero tomará las del tema hijo y después la del padre.

En la imagen anterior, se puede observar cómo hemos añadido un nuevo estilo personalizado llamado “.gallery-caption” para nuestra página web. Podremos añadir tantos como queramos.
Añadir plantillas a nuestro tema
Crear una plantilla hija no sólo se limita a poder modificar los estilos del padre sino que también es posible añadir o modificar los archivos PHP que forman parte de la plantilla padre.
Por ejemplo, si queremos cambiar la apariencia de la cabecea o bien del pie del diseño, lo que deberemos hacer será copiar el archivo header.php en el caso de la cabecera y el footer.php en el caso del pie, de la plantilla padre en la plantilla hijo. Una vez copiado podremos modificar el código. Los cambios realizados en esos archivos, una vez que sean guardados, se reflejarán en nuestro theme child.
Aquí debemos tener muy presente una cosa. Podemos modificar cualquier archivo que forme parte de la plantilla padre, pero a la hora de copiarlo en la plantilla hija deberemos respetar la estructura de directorios que tenga la plantilla original. Por ejemplo, si queremos editar el archivo “blog.php” que está dentro de la carpeta “includes”, a la hora de copiarlo en el tema hijo deberemos crear una carpeta “includes” y dentro copiar el archivo “blog.php”.
Archivo functions.php
Por último queremos hablar del archivo functions.php. Se trata de un archivo que forma parte de cualquier plantilla de WordPress y donde se añaden ciertas funcionalidades de la plantilla. Este archivo también deberá formar parte de nuestro tema hijo, pero con una salvedad: no hace falta copiar todo el archivo functions.php de la plantilla padre.
Esto es debido a que WordPress prioriza el archivo functions.php del hijo sobre el del padre, pero no lo sobrescribe, sino que únicamente tendrá en cuenta las funciones añadidas en este archivo del tema hijo.
Un ejemplo de función que podríamos añadir en nuestro archivo functions.php del tema hijo podría ser el siguiente:
// Custom Function to Include
function my_favicon_link() {
echo ‘<link rel=”shortcut icon” type=”image/x-icon” href=”/favicon.ico” />’ . “\n”;
}
add_action( ‘wp_head’, ‘my_favicon_link’ );
El código anterior añadiría un favicon a nuestro portal.
A lo largo de este libro blanco hemos visto los pasos que hay que seguir para crear una plantilla hija. Se trata de pasos muy sencillos y que no requieren de grandes conocimientos técnicos para su realización. Si los aplicamos de forma correcta y los cambios los realizamos sobre estos archivos, podremos llevar a cabo la actualización de la plantilla padre sin miedo a que perdamos los cambios realizados.


