Comparte esta noticia Enlace permanente
Etiquetas: alojamiento, hosting, plugin, qTranslate, wordpress
En esta ocasión nos centraremos en explicar el funcionamiento de un interesante plugin gratuito que nos permite traducir nuestro blog a aquellos idiomas que veamos convenientes. Estamos hablando de qTranslate, que está disponible para la última versión de WordPress (a la hora de elaborar este artículo era la 3.5.1).
A hora de contar con un blog multiidioma, son varias las opciones por la que nos podemos decantar, pero la mayoría de ellas utiliza el traductor de Google u otro similar para realizar la traducción automática del contenido. Esto en ocasiones es un problema porque este tipo de traducciones no suele ser perfectas.
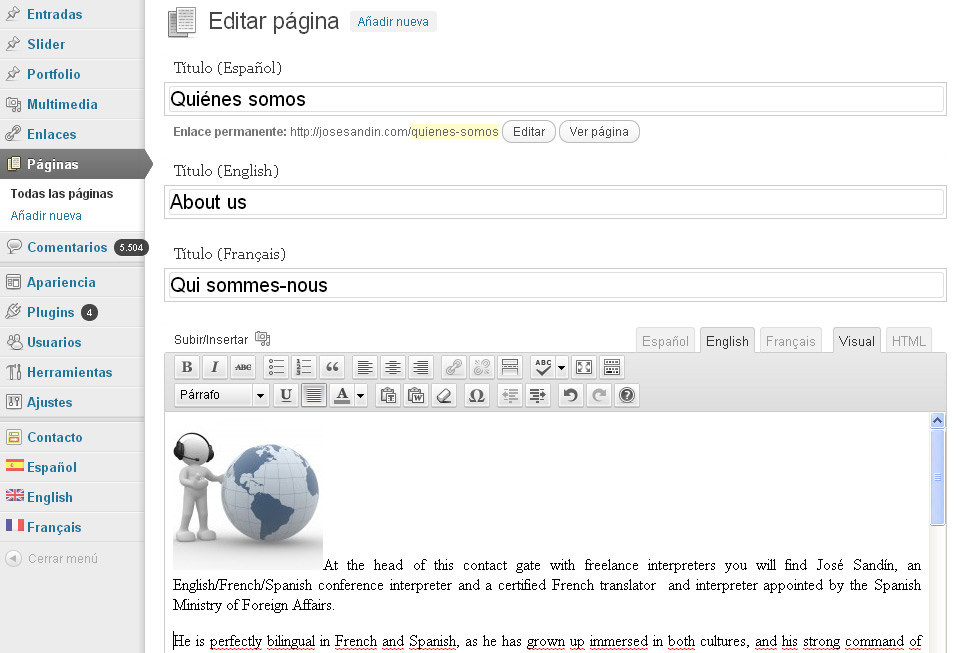
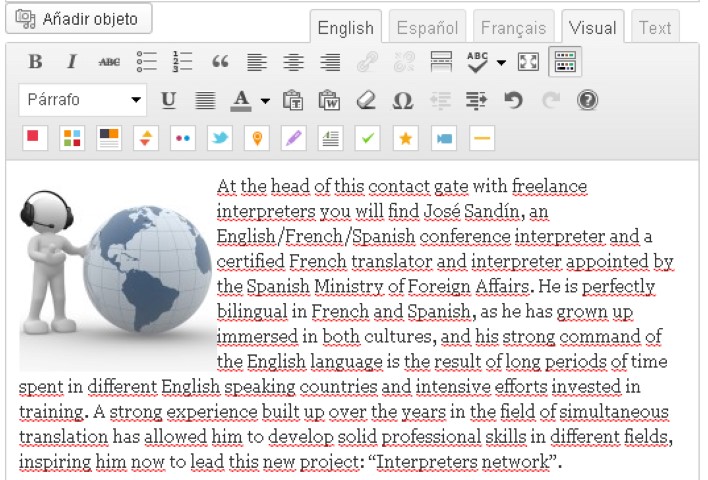
A diferencia de esos plugins, qTranslate permite al usuario introducir él mismo la traducción que quiere aparezca para cada una de sus páginas y entradas. Para ello a la hora de redactar una nueva publicación, aparecerán tantas pestañas como idiomas tengamos instalados, para que en cada una de ellas podamos poner el texto que creamos conveniente. Si alguna la dejamos en blanco, en la parte pública no aparecerá texto alguno. En la imagen que os dejamos a continuación, podéis ver un editor preparado para los idiomas español, inglés y francés.
Sólo puedes instalar plugins en WordPress si tienes hosting contratado. En caso de que no tengas alojamiento propio, en estos posts tienes más información sobre cómo hacerlo:
– Cómo instalar WordPress en un hosting de Hostalia
– Cómo cambiar de un blog gratuito a un blog con tu Hosting propio
Ventajas del plugin qTranslate
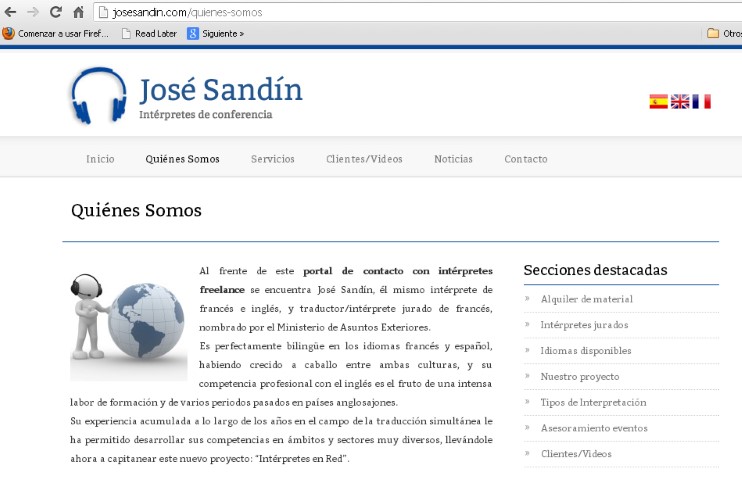
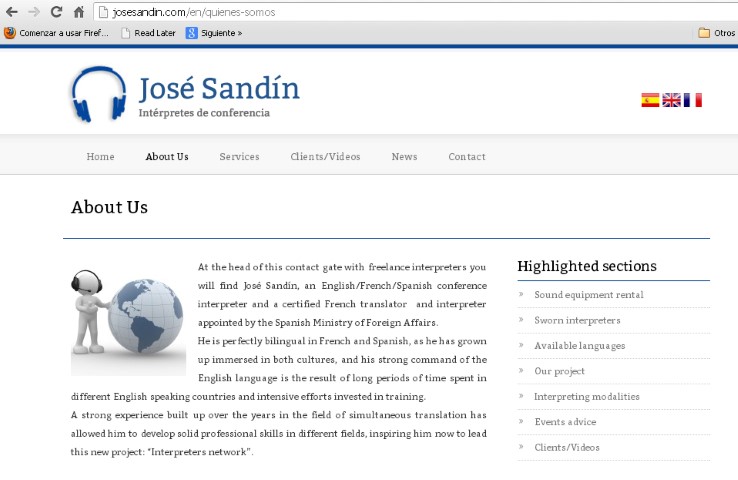
Para que veáis cómo funciona este plugin hemos tomado como ejemplo josesandin.com, una web en español, inglés y francés que usa qTranslate.
Entre las ventajas que podemos destacar de este plugin respecto a otros con funcionalidades similares están:
– Incluye los principales idiomas del mundo, y se pueden añadir los que quieras.
– Facilita la introducción de textos. En el editor aparece una pestaña por cada idioma, de forma similar a las opciones “Visual” y “Texto”.
– Hay una gran comunidad detrás del plugin que hace que sigan trabajando en él para ofrecer nuevas funcionalidades.
Instalación qTranslate en WordPress
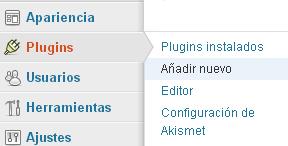
Hay varias formas de instalar qTranslate en nuestro portal web, pero la más fácil y sencilla es hacer uso del instalador de plugins que ofrece el propio WordPress desde su administración. Para ello lo primero que debemos hacer es pulsa en la opción “Añadir nuevo” que hay dentro de “Plugins”.
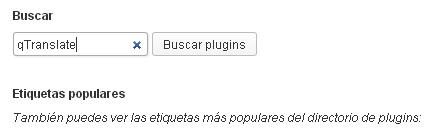
Esta acción nos llevará a una pantalla con un buscador donde tendremos que indicar el plugin que queremos instalar. En nuestro caso escribimos “qTranslate”.
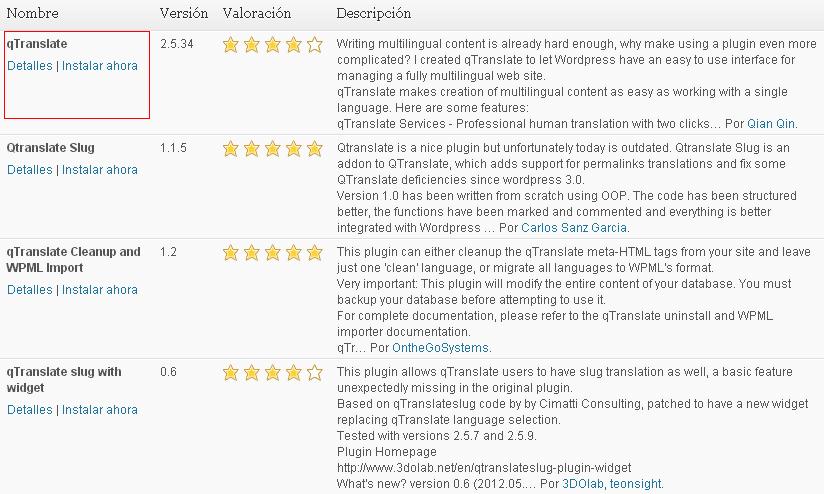
Una vez que pulsamos el botón “Buscar Plugins” nos aparecerá un listado de plugins que cumplen con el término de búsqueda indicado. En nuestro caso debemos localizar el que lleve únicamente por nombre “qTranslate”.
Para realizar la instalación debemos pulsar en el enlace que hay en el plugin y que pone “Instalar ahora”.
Al pulsar sobre ese enlace, nos aparecerá un mensaje de confirmación que tendremos que aceptar.
Una vez aceptada la instalación, empezará el proceso y si todo ha ido bien, tendremos que llegar a una ventana similar a la que os dejamos a continuación.
El último paso que nos faltaría para tener qTranslate instalado es activarlo. Para ello pulsamos sobre el enlace “Activar plugin”.
Configuración básica de qTranslate
Una vez que hemos instalado el plugin, es hora de configurarlo con aquellos idiomas que tendrá nuestra página web. Por defecto trae activo el inglés, alemán y chino, pero podemos quitar y poner idiomas a nuestro antojo. En nuestro caso, lo que haremos será activar el español y el francés, y quitar el chino y el alemán.
Para realizar esto, lo primero que debemos hacer es pulsar en la opción “Idiomas” dentro de la sección “Ajustes”.
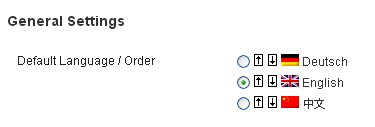
Esto nos llevará a la siguiente pantalla donde veremos los idiomas activos.
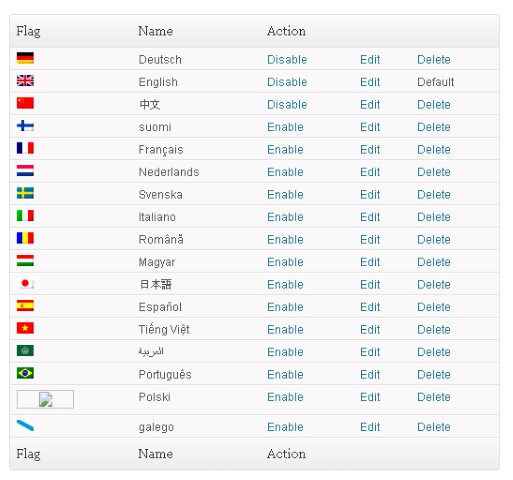
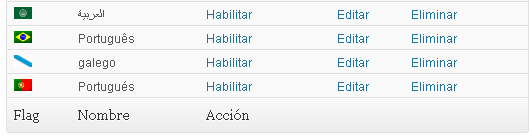
Y un poco más abajo el listado de idiomas disponibles.
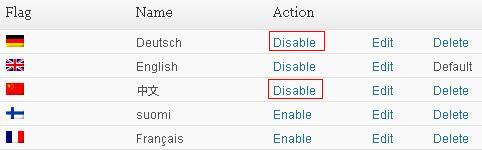
Como hemos dicho, queremos desactivar el chino y el alemán, para ello pulsamos en la opción “Disable” de cada uno de los idiomas.
Y habilitamos el español y el francés. Para ello pulsamos en la opción “Enable”.
En el listado de idiomas por defecto ya sólo aparecen las banderas de España, Reino Unido y Francia. En nuestro caso seleccionamos el español como lenguaje por defecto. Por último pulsamos el botón de guardar los cambios.
Esto es importante para el posicionamiento porque las URL aparecerán en el idioma por defecto, y la variante idiomática quedará reflejada con “/en/” o “/lang?=en”, en el caso del inglés. Ejemplos:
– josesandin.com/quienes-somos (español)
– josesandin.com/quienes-somos?lang=en (inglés)
– josesandin.com/en/quienes-somos (inglés)
Uso de qTranslate
Como comentamos al principio del White Paper, una de las ventajas de este plugin es que las traducciones no son automáticas sino que los usuarios son los encargados de introducir el texto de las noticias.
A continuación veremos cómo crear una nueva entrada en nuestro blog de ejemplo donde tenemos instalado los idiomas español, inglés y francés.
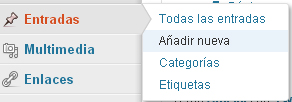
Para ello primero tenemos que pulsar en “Entradas/Añadir nueva”.
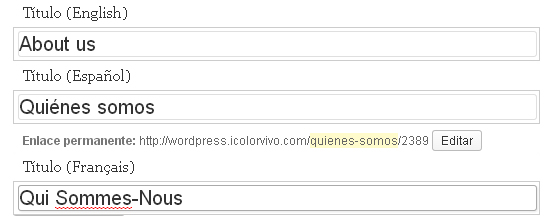
Si estás familiarizado con WordPress, enseguida notarás una clara diferencia en esta zona, ya que nos aparecen varios campos para añadir el título de la entrada, uno por cada idioma que tengamos activo. En cada campo pondremos el título en el idioma correspondiente.
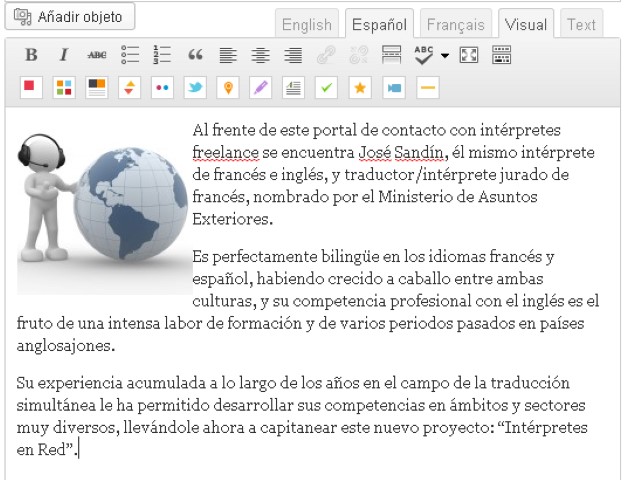
En el caso del editor donde escribir el texto de los artículos, lo que nos encontramos son varias pestañas. Pulsando en cada una de ellas, nos dejará introducir el texto para ese idioma.
Si lo que queremos es ponerlo en inglés, pulsamos sobre la pestaña correspondiente y escribimos ahí el texto.
En las siguientes imágenes podéis ver cómo quedan los textos en la web. Si te fijas en las URL de las imágenes verás que para cada idioma se crea una alternativa, para ayudar a mejorar el posicionamiento web.
Texto en Español
Texto en inglés
Insertar el selector de idiomas para que aparezca en la web
Hasta aquí hemos visto cómo configurar los idiomas pero ahora es necesario activarlos para que se visualicen en la web, y que de esta forma los usuarios puedan seleccionar el lenguaje que prefieran.
Para mostrar los idiomas en la web podemos usar el widget que el plugin qTranslate incluye o bien hacerlo de forma manual mediante código HTML. Hacerlo por código nos permite personalizarlo mucho más, con las imágenes y estilos que queramos, pero debemos conocer HTML y CSS, así como la estructura de WordPress para poder tocar el código y ponerlo en la portada.
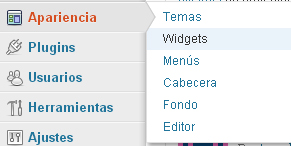
En nuestro caso vamos a explicar cómo hacerlo mediante el uso de Widget. Para ello, lo primero que tenemos que hacer es pulsar en la opción “Widgets” que encontraremos en el apartado “Apariencia”. Para quien no haya escuchado hablar de estos elementos, los widgets son funcionalidades que se pueden añadir a una zona concreta de nuestra aplicación, de forma sencilla.
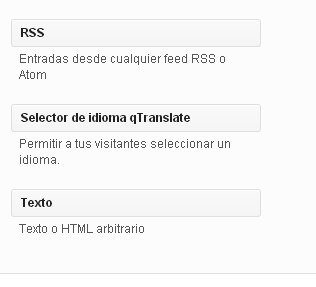
En el listado que aparece buscamos “Selector de idioma qTranslate”.
El siguiente paso es pincharlo y arrastrarlo a algunas de las zonas que tiene habilitada nuestra plantilla para ello. En nuestro caso lo vamos a colocar en la barra lateral derecha y que lleva por nombre “Home Sidebar”. Como hemos dicho estas zonas varían de una plantilla a otra, por lo que vosotros tenéis que elegir dónde lo queréis colocar.
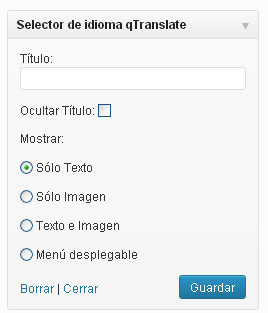
Una vez que lo hemos colocado, se nos abrirá una pequeña configuración con varias opciones para personalizarlo un poco.
Las opciones que nos ofrece esta pantalla son:
- Título: En este campo podremos indicar el texto que queremos que aparezca en la zona de selección de idiomas. No es obligatorio y se puede dejar en blanco.
- Ocultar título: Si marcamos esta opción, el título no aparecerá en la web, aunque el campo lo contenga.
- Mostrar: Aquí es donde seleccionamos el tipo de apariencia que queremos que tenga nuestra selección de idiomas. Podemos optar por cuatro formas distintas, tal y como podemos ver en la imagen superior.
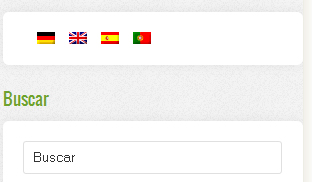
En nuestro ejemplo seleccionamos “Sólo Imagen” y en la web se verá de la siguiente forma.
Añadir un idioma que no viene instalado por defecto
Si queremos activar un idioma que no está disponible en el listado que ofrece qTranslate por defecto, lo podemos activar de forma sencilla. En nuestro caso vamos a suponer que queremos activar el portugués.
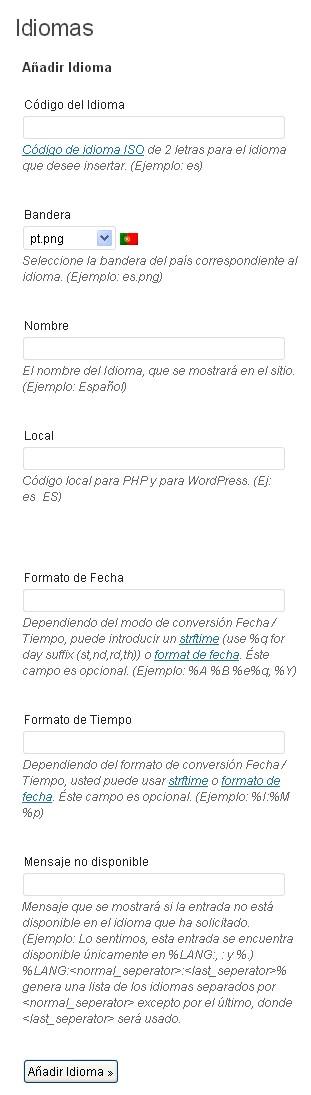
Lo primero que tendremos que hacer es volver a la zona de configuración, tal y como hemos explicado en el punto anterior. Una vez ahí, al lado del listado de idiomas os aparecerá el siguiente formulario.
Los campos que nos encontraremos para rellenar son:
- Código de idioma: Aquí habrá que indicar el código ISO correspondiente al idioma a instalar. En nuestro caso el código PT es el que corresponde a Portugal.
- Bandera: Seleccionamos la bandera del país que estamos instalando.
- Nombre: El nombre del idioma que se mostrará, en nuestro caso “Portugués”.
- Local: Aquí indicaremos los códigos que identificarán a nuestro idioma. En el caso de Portugal es “pt_PT”. Aquí podéis ver un listado de códigos de países.
- Formato de Fecha: Se trata de un campo opcional que nos permite definir el formato de la fecha en que se maneja en este idioma.
- Formato de Tiempo: Igual que en el caso anterior, se trata de un campo opcional para definir el formato del tiempo.
- Mensaje no disponible: Texto por defecto que aparecerá en caso de que el texto de la entrada no se haya traducido.
Rellenados estos campos, pulsamos en el botón “Añadir Idioma” para que nos aparezca en el listado.
Configuración avanzada de qTranslate
Además de la configuración básica que hemos visto anteriormente, qTranslate ofrece la posibilidad de realizar una configuración un poco más avanzada. Para ello, una vez que estemos en el apartado de configuración, buscamos la opción que pone “Configuraciones avanzadas”.
Una vez pulsado en la opción “Mostrar”, nos aparecerá una serie de opciones. Aquellas que más nos pueden interesar son:
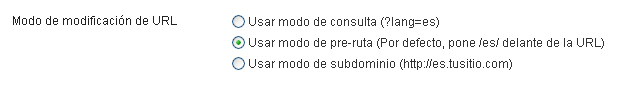
1.- Modo de modificación de la URL
Esta opción nos permite seleccionar el tipo de enlace que queremos que se muestre en nuestras urls.
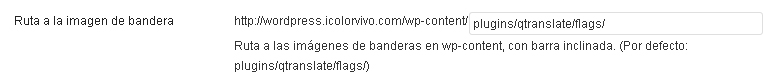
2.- Ruta a la imagen de la bandera
El plugin por defecto incluye las banderas de los países, pero si queremos utilizarlas con otro diseño debemos indicar en este campo la ruta donde están almacenadas las imágenes.
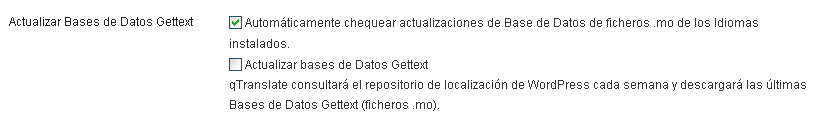
3.- Actualizar Bases de Datos Gettext
WordPress hace uso de unos ficheros de idiomas de extensión .mo para traducir los campos que utiliza. Teniendo activa esta opción, el plugin qTranslate revisará automáticamente si hay alguna actualización del fichero .mo de los idiomas instalados, y de ser así, lo actualizará en la instalación. Cuando se activa un nuevo idioma, el plugin también hará la descarga de su correspondiente fichero .mo.
Ver White Paper: ‘WordPress Multiidioma con el plugin qTranslate’