Comparte esta noticia Enlace permanente
Etiquetas: Webs, White Papers, wordpress
La velocidad de carga de una web influye mucho a la hora de mejorar el posicionamiento en los buscadores, de ahí que sea muy importante aplicar todos los mecanismos que estén a nuestro alcance para mejorar esta velocidad. Uno de los mecanismos más utilizados son los sistemas de caché, y centrándonos en estos sistemas, en nuestro White Paper de este mes hablaremos del plugin para WordPress W3 Total Cache, que nos ayudará a mejorar la velocidad de carga de nuestro sitio.
Descargar White Paper: 'Instalar y configurar W3 Total Cache en WordPress'
¿Qué es W3 Total Cache?
W3 Total Cache es uno de los miles de plugins que hay desarrollados para el CMS WordPress. Se trata de un plugin totalmente gratuito que nos podemos descargar del repositorio de plugins de WordPress. Su principal función es la de almacenar en caché las páginas, objetos y consultas a base de datos para dar una respuesta más rápida cuando alguien accede la información del sitio web.
Además de lo dicho anteriormente, este plugin se integra a la perfección con servicios CDN (Content Distribution Networks) lo que lo convierte en uno de los plugins de cacheo para WordPress más potentes del mercado y uno de los más utilizados a nivel mundial, si no el más utilizado.
Instalar W3 Total Cache en nuestro sitio
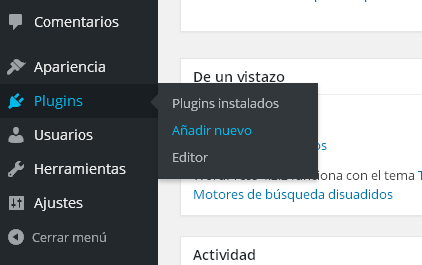
El proceso de instalación es igual que el de cualquier plugin. Lo primero que haremos será entrar en la administración de nuestro sitio y seleccionar en el menú de la izquierda la opción de “Plugins -> Añadir nuevo”.

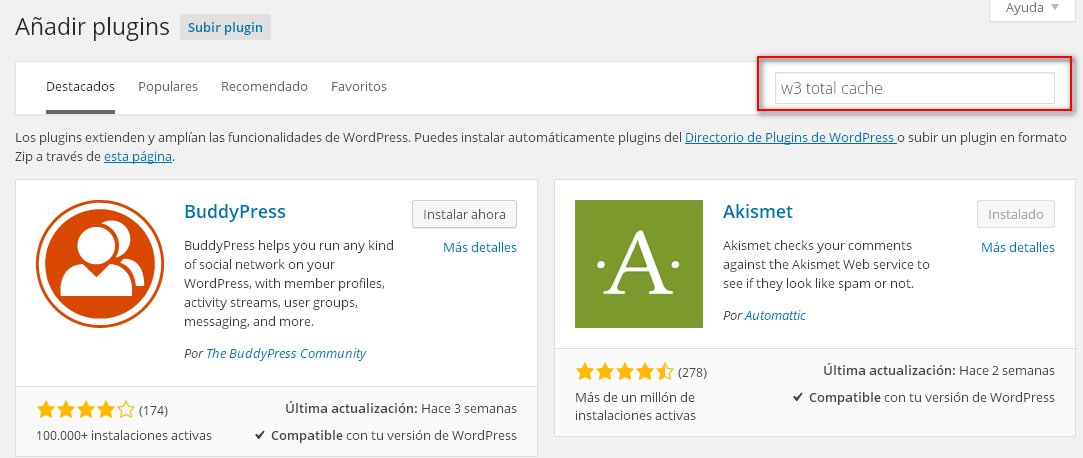
Lo siguiente que haremos será buscar el plugin y para ello teclearemos su nombre o parte de su nombre en el buscador que nos aparece en la parte superior derecha.

Pulsamos la tecla del “Intro” para que realice la búsqueda.

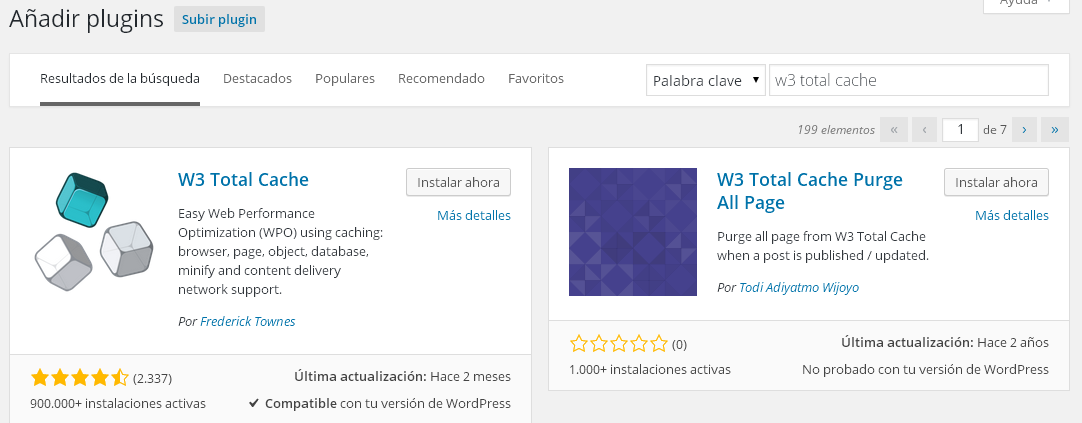
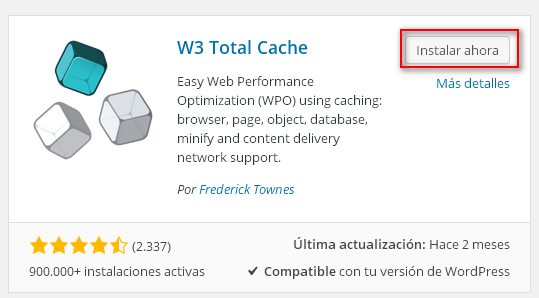
Si nos fijamos en la imagen anterior, el plugin aparece en primera posición, por lo que el siguiente paso será pulsar sobre el botón de “Instalar ahora”.

Si el proceso de instalación ha ido bien, lo último que quedaría sería activar el plugin.

Para entrar en la sección de configuración del plugin W3 Total Cache tendremos que seleccionar la opción “Perfomance” que aparecerá en el menú de la izquierda.

Ajustes y configuración de W3 Total Cache
Este plugin de caché para WordPress es muy poderoso y ofrece un sinfín de opciones. Esto es bueno para expertos en la materia para personalizar este plugin a un alto nivel, pero también puede ser un gran problema para otros usuarios que se lían con las muchas posibilidades que ofrece el plugin. Lo que haremos será ver la configuración que suele ser suficiente para la mayoría de los portales webs que utilizan este plugin, explicando cada una de sus opciones.
a) General Settings
Desde este apartado que nos ofrece el plugin, es desde donde se puede gestionar de forma básica cada una de las distintas opciones de cacheo que nos ofrece W3 Total Cache. Se puede decir que es el sistema para establecer la configuración básica de esta herramienta y nos encontramos varios apartados.
1.- General

Aquí lo que nos encontramos es la posibilidad de activar o desactivar todos los sistemas de cacheo de una vez marcando el select que aparece en la imagen. También nos permite activar la vista previa, pero es recomendable que siempre esté desactivado para un mejor rendimiento.
2.- Page Cache

Cuando activamos este mecanismo, lo que estamos indicando al plugin es que por cada página que sea visitada por alguien, se genere automáticamente una página estática. Con esto conseguimos mejorar la velocidad de carga del portal ya que cuando alguien solicite una dirección de la que ya exista su página estática, no tendrá que volver a realizar la consulta.
En el apartado “Page cache method”, las distintas opciones dependerán de la configuración de la máquina, pero la opción que aparece en la imagen suele ser suficiente para un buen rendimiento.
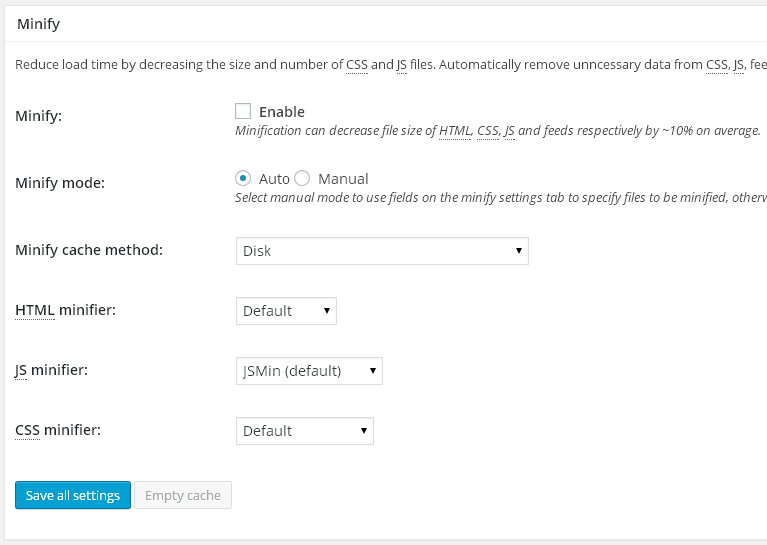
3.- Minify

Al activar la opción de Minify lo que estaremos haciendo es reducir el tamaño de los ficheros de formado CSS, JavaScript y HTML. Al reducir su tamaño, estos podrán ser servidos más rápido, mejorando la velocidad de carga de la web.
Al activarlo, lo que esto hará será eliminar todo el código que no sea necesario, como son los comentarios y todo tipo de espacios en blanco, lo que hará que la velocidad de carga pueda aumentar hasta en un 10%. Normalmente las opciones por defecto suelen dar muy buenos resultados, por lo que recomendamos que únicamente habilitéis la opción.
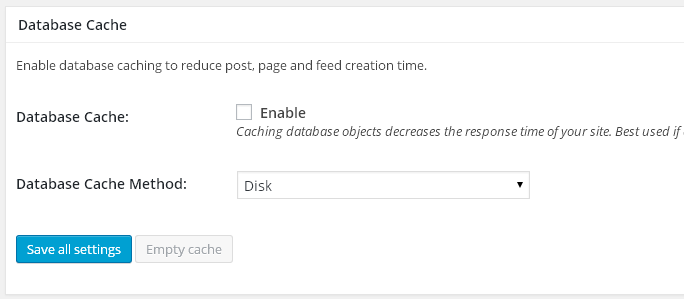
4.- Database Cache

Habilitando esta opción, se consigue reducir el número de consultas que realiza WordPress a la base de datos. Lo que hace es que por cada consulta realizada, los resultados son almacenados en un sistema de caché, al que acudir cuando alguien solicita una determinada información. Al reducir el número de consultas, se mejora la velocidad de carga.
Al igual que comentamos en el apartado “Page Cache”, las opciones que aparecen en el selector “Database Cache Method” dependerá de nuestros servidor.
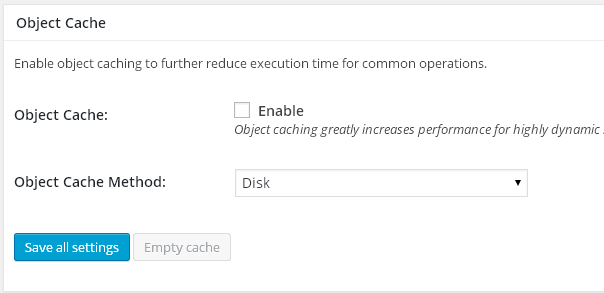
5.- Object Cache

Al activar esta opción conseguimos que aumente el rendimiento de los sitios que utilizan la API de caché de objetos. Al activarlo debería quedar como la siguiente imagen. Es muy útil si hacemos uso de consultas a bases de datos complejas que tardan mucho tiempo en ejecutarse.
6.- Browser Cache

Al activar esta opción lo que estaremos haciendo será habilitar la compresión HTTP y añadir cabeceras de expiración en los distintos objetos de la web. Cada vez que se visita la web, los navegadores harán una copia de tu sitio, así que la próxima vez que entren y ya dispongan de la copia, no harán la llamada a la web, sino que la cargará de forma local, a no ser que ya haya expirado.
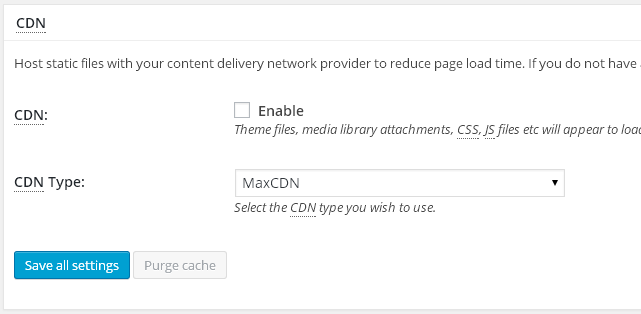
7.- CDN

Un CDN es una red de servidores distribuidos por todo el mundo, cuya finalidad es cachear los datos estáticos (imágenes, archivos de estilo, archivos JavaScript…) de los portales web que lo utilicen para servir la información más rápida. Esta opción sólo la debemos activar si nuestro dominio hace uso de alguno de estos servicios.
Hasta aquí hemos visto las distintas opciones de cacheo que nos ofrece W3 Total Cache, una configuración básica con la que ya mejoraríamos el rendimiento de nuestro sitio, pero para algunos de estos apartados vistos, podemos afinar algo más su configuración, tal y como veremos en los apartados siguientes.
a) Page Cache
Para llegar a esta opción, lo primero será seleccionarlo del menú.

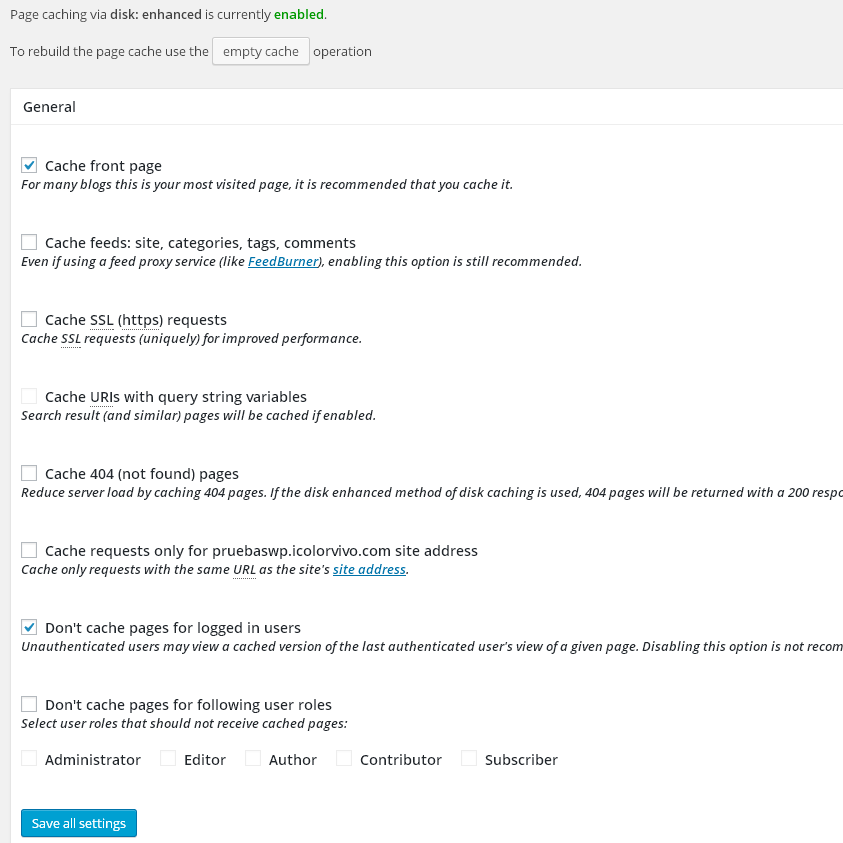
Una vez que entramos dentro, nos encontraremos con una pantalla similar a esta imagen.

Si nos fijamos nos aparece en verde (parte superior) el mensaje de que está activada la caché de esta sección, cosa que hemos realizado en las configuraciones generales. También observamos un botón para el borrado de la caché, con lo que podremos limpiar la caché sin esperar a que pase el tiempo de expiración.
Entra las distintas opciones que podemos ver en la imagen, las más destacadas son:
- Cache front page: Al marcarla estaremos indicando que se cachee la página principal, que suele ser una de las que más carga consume de cualquier web.
- Don’t cache pages for logged in users: Con esto haremos que la caché sólo esté activa para los usuarios que no estén registrados. Si estamos logueados, los cambios que se realicen los veremos al instante.
- Cache SSL: En este caso se cachearán los contenidos solicitados mediante el protocolo HTTPS.
- Cache 404 (not found) pages: De esta forma reduciremos la carga del servidor, ya que almacena en caché aquellas que no existen y que devuelve este error.
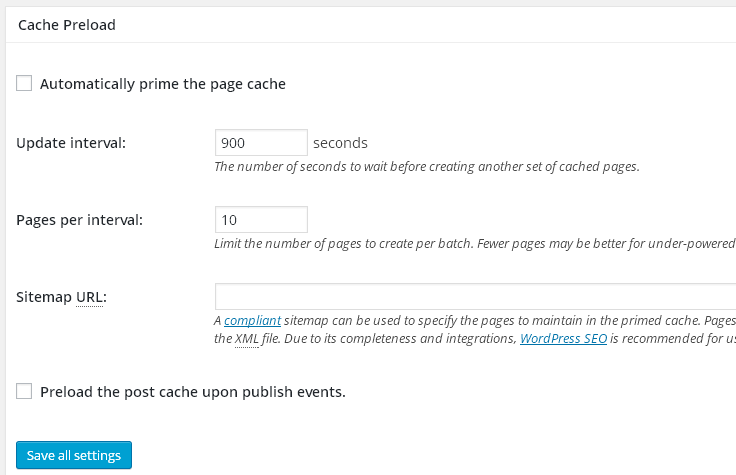
Si seguimos navegando por esa página un poco más hacia abajo nos encontraremos con otra serie de configuraciones.

En este apartado lo más importante es que podemos definir el tiempo que queremos que dure el cacheo de una determinada página web. Por defecto está puesto en 900 segundos, pero lo podemos modificar desde aquí.
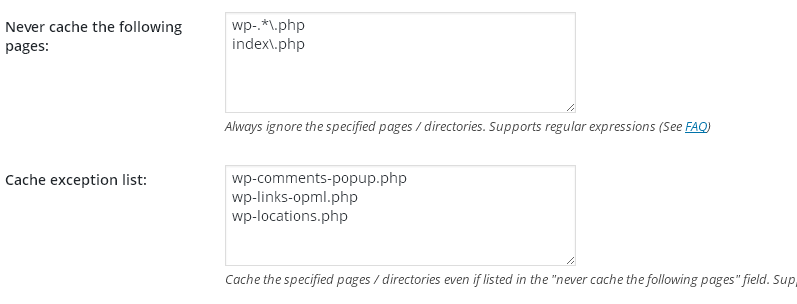
Por último, dentro de este apartado nos gustaría destacar la sección donde podemos indicar aquellas páginas que no queremos que sean cacheadas. Este apartado lo encontramos un poco más abajo.

Sólo deberemos indicar los archivos que no tienen que ser cacheados para que el plugin los ignore.
b) Minify
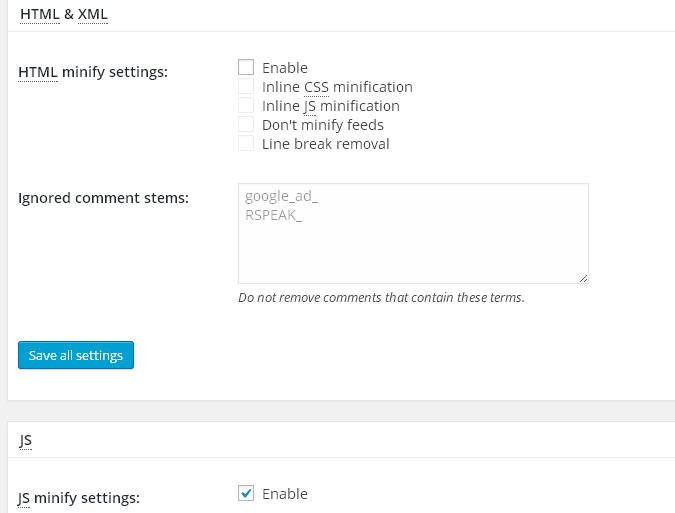
Al igual que el caso anterior, la opción de Minify nos ofrece una serie de opciones de configuración para nuestro sitio.

Desde este apartado lo que nos encontramos es la posibilidad de elegir los tipos de archivos a los que queremos que se aplique la reducción de espacio. Por defecto aparece marcado tanto CSS como JS, no así el caso para los HTML, pero si alguno de ellos no nos interesa, lo podemos deshabilitar sin problemas.
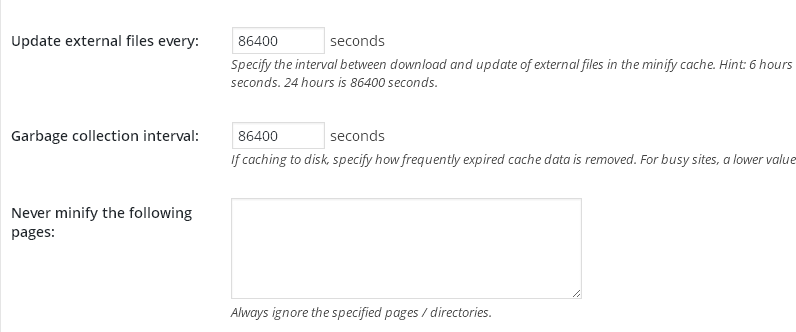
En muchos casos también hacemos uso de librerías externas, las cuales pueden ser cacheadas durante el tiempo que le indiquemos, aunque este valor se puede modificar.

Por defecto aparece 86.400 segundos, que será el tiempo que pasará hasta que se vuelva a descargar dicha librería en nuestro proyecto.
Por último destacar que también podemos indicar el nombre de aquellos archivos a los que no queremos que nunca se aplique este proceso de reducción de tamaño.
c) Database Cache
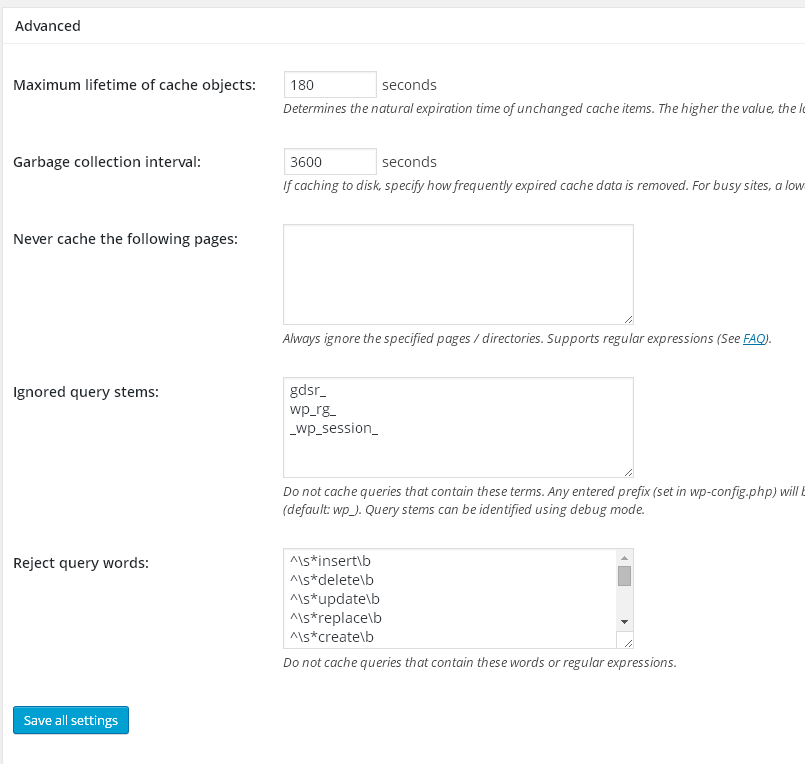
Cuando accedamos a este apartado dentro del menú, nos encontraremos con una pantalla similar a la siguiente.

Lo más importante aquí es el tiempo que indicamos que deben estar en caché las consultas realizada a la base de datos, por defecto 180 segundos, y las páginas que no queremos que sean cacheadas bajo ningún concepto. El resto de opciones lo podemos dejar como están.
d) Browser Cache
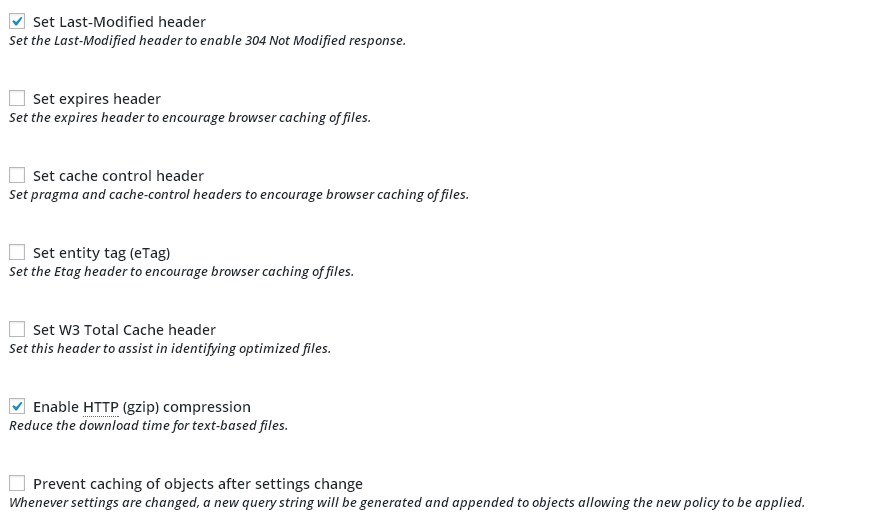
Desde este apartado podemos configurar las opciones que queremos aplicar dentro de la caché del navegador.

Entre estas opciones, lo que podemos destacar es la activación por defecto del método “gzip” para la compresión de la información enviada al usuario. También nos ofrece la opción de añadir el parámetro “Last-Modified” a la cabecera, enviada para que de esta forma se pueda enviar la respuesta 304 cuando la información no se haya modificado.
A lo largo de este libro blanco hemos dado un repaso para la correcta configuración del plugin W3 Total Cache en nuestra página web, y si quieres ver otras opciones más avanzadas lo mejor es acudir a la documentación oficial.

