Comparte esta noticia Enlace permanente
Etiquetas: Comepáginas, error 404, wordpress
Estamos seguros de que en más de una ocasión has estado navegando por la red y te has tropezado con una de esas páginas de error 404, un error muy común que indica al usuario que no se ha encontrado la dirección solicitada, debido a que se ha escrito mal la url o que ya no existe esa página.
Hoy en día los portales web están continuamente añadiendo y quitando páginas, lo que lleva a que aumente el número de enlaces rotos, por lo que las páginas de error 404 adquieren una gran importancia para que las webs no pierdan visitas.
Ver White Paper: ‘Cómo crear páginas de error 404 eficientes'
Habitualmente los servidores están configurados para que muestren un mensaje avisando de este problema cada vez que se intenta acceder a una página inexistente en el sistema, pero se trata de un mensaje que suele mostrar un pequeño texto en inglés que no dice mucho a los visitantes. Por suerte, podemos personalizar esa página como nosotros queramos, para hacerla más atractiva al usuario y sobre todo más funcional, mostrando cierta información o utilidades que nos ayuden a mantener al visitante en nuestro portal y que no lo abandone en busca de esa información en otro sitio.
Un elevado número de enlaces fallidos en nuestro portal puede afectarnos a nuestro posicionamiento en los buscadores, ya que este tipo de error es tenido en cuenta de forma negativa por los algoritmos utilizados en el posicionamiento.
Además del posicionamiento, otro de los problemas más importantes que puede producir la aparición de estos errores 404 es el abandono por parte del usuario de nuestro sitio. Si un usuario sigue un enlace en busca de una información y obtiene una página informándole de que no se encuentra el recurso solicitado, es poco probable que siga navegando por el sitio en busca de esa información, a no ser que le incitemos con algunas técnicas a que no nos abandone.
Objetivos de las páginas 404

Una página de error 404 debe cumplir con tres objetivos principales:
- Tranquilizar al usuario. La página de error 404 debe ser capaz de transmitir sensación de control, no mostrando una simple página con un texto en inglés, sino como una página perfectamente diseñada acorde con el resto de páginas de la web y en el idioma que se use. Para lograr esto podemos hacer uso de muchas técnicas como puede ser el uso de imágenes llamativas o textos de humor.
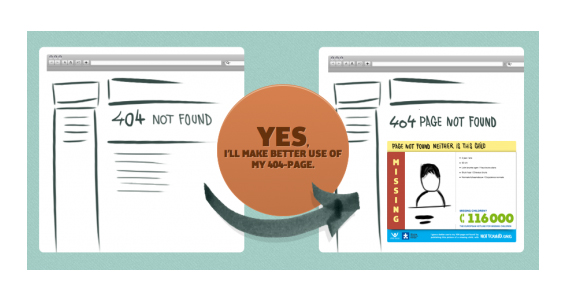
- Facilitar al usuario la localización de la información que busca. Uno de los objetivos principales que debe cumplir toda página de error 404 es intentar ayudar al visitante a localizar la información que buscaba. Para ello se puede hacer uso de algún buscador que ayude a localizar esa información en la página web.
- Evita que el visitante abandone la página. Si el usuario llega a esta página de error, tenemos que intentar por todos los medios que no abandone la navegación por ella, y para ello podemos mostrarle otros servicios que ofrezcamos o bien información de su interés.
Indicaciones generales para la creación de una página de error 404

Cuando iniciamos el proceso de personalización de nuestra página de error 404, es muy importante que tengamos en cuenta una serie de indicaciones a utilizar, entre las que podemos destacar:
- Un mensaje que indique claramente al visitante que se ha producido el error. El mensaje debe ser breve y por medio del uso de palabras amables, aunque siempre se puede tirar de humor.
- Tener la misma apariencia que el resto de páginas. Además sería interesante ofrecer las mismas opciones que el resto de páginas que forman la web, como es el menú de navegación o acceso a los botones de redes sociales.
- Añadir enlaces hacia las publicaciones más populares de tu sitio. Con esto intentamos hacer ver al usuario que aunque no está la información que estaba buscando, en el portal podrá encontrar información de interés, aunque no es bueno abusar del número de enlaces a mostrar.
- Enlace a la página principal. Esto que parece obvio es olvidado por muchos a la hora de crear una página de error personalizada.
- Hacer uso de un buscador interno. Para ello se puede hacer uso del Widget que ofrece Google para incluir un cuadro de búsqueda en este tipo de páginas, y cuyo código es el siguiente:
<script type=”text/javascript”>
var GOOG_FIXURL_LANG = ‘es’;
var GOOG_FIXURL_SITE = ‘http://www.example.com’
</script>
<script type=”text/javascript”
src=”http://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js”>
</script>
En el código anterior deberíamos cambiar la dirección “http://www.example.com” por el nombre de nuestro dominio. En caso de Hostalia sería “http://www.hostalia.com”.
Crear una página 404 personalizada
Crear una página personalizada no tiene mucho misterio, ya que se trata de una página normal como cualquier otra que forme parte de la web, con la diferencia de que sólo se mostrará cuando aparezca el error 404.
A la hora de crearla podemos optar por hacerla totalmente estática mediante código HTML o bien crearla de una forma dinámica haciendo uso de algún lenguaje de programación web como PHP o ASP, con la intención de que muestre de forma aleatoria los productos o artículos que hayamos publicado en nuestro portal, o cualquier otra cosa que se nos ocurra.
Pero además de diseñar esta página, es necesario hacer algún cambio en la configuración de la web para indicar que cada vez que aparezca este error, se muestre la página que hemos creado. Para hacer esto usaremos del fichero .HTACCESS poniendo la siguiente línea:
ErrorDocument 404 /404.php
Mediante esta línea, le estamos indicando al servidor dónde encontrar la página a mostrar cuando se produce el error 404. En nuestro caso lo hemos llamado 404.php para facilitar la búsqueda interna de este archivo en el futuro.
Crear una página 404 en WordPress
En el caso de que nuestro portal use WordPress, el proceso cambia un poco, ya que no haría falta utilizar el archivo .HTACCESS. Además las plantillas de esta aplicación suelen traer ya creado el fichero de error que suele nombrarse 404.php, y que será el que tengamos que editar para personalizarlo. Este archivo lo podremos encontrar en la ruta “wp-content/themes/nombre_tema”.
Si editamos ese archivo, nos encontraremos una estructura de código similar a la que mostramos a continuación:
<?php get_header(); ?>
<?php get_sidebar(); ?>
<div class=”error404″>
<h1><?php _e(‘Error 404 – Not Found’, ‘blank’); ?></h1>
<h2><?php _e(‘The page you were looking for has either been deleted or moved.’, ‘blank’); ?></h2>
<?php _e(‘Do you want to search for it’, ‘blank’); ?>?
<br />
<?php include (TEMPLATEPATH . “/searchform.php”); ?>
</div>
<?php get_footer(); ?>
Para cambiar la apariencia, tendríamos que modificar el código que está comprendido entre “<?php get_sidebar()?>” y “<?php get_footer()?>”.
Cómo prevenir los errores 404 en nuestra web
Como ya hemos comentado anteriormente, tener en nuestra web un elevado número de enlaces rotos puede afectar seriamente al posicionamiento en buscadores. De ahí que sea necesario localizar esos enlaces que fallan para poder redirigirlos hacia otro sitio del portal.
Para encontrar este tipo de enlaces, podemos hacer uso de varias herramientas que nos analizarán todo nuestro sitio web en su busca. Por citar algunos ejemplos, podemos instalarnos la herramienta Xenu para localizar enlaces rotos en nuestro dominio. Como resultado nos mostrará un informe donde aquellos enlaces rotos aparecerán en rojo, lo que nos permitirá darle solución. Si no queremos hacer ningún tipo de instalación, podemos hacer uso de Google Webmaster Tools que tiene una sección dedicada a los enlaces rotos: páginas de error, páginas no encontradas… interesante para localizar esas direcciones causantes del error 404.
En el caso de WordPress, también nos encontramos una amplia lista de plugins desarrollados con el objetivo de gestionar de forma más sencilla este tipo de errores. Veamos algunos de estos plugins:
- 404 Notifier: Se trata de un sencillo plugin que te avisa vía mail cada vez que se produce un error 404 dentro de tu sitio. Esto te permite poder actuar de forma inmediata y dar solución al problema.
- Redirection: Se trata de un interesante y potente plugin que te permitirá crear desde la administración del sitio redirecciones 301 de aquellos enlaces de tu web que estén rotos. Si realizas algún cambio en una entrada o página, el plugin lo detecta de forma automática y realiza la redirección correspondiente para no ser penalizados por los buscadores.
- WP 404 images fix: Es un plugin que está orientado a solucionar los errores 404 de imágenes que no se encuentran en la web. Lo que ofrece este plugin es la posibilidad de cargar una imagen personalizada para que en caso de que se produzca el error, se muestre una por defecto.