Comparte esta noticia Enlace permanente
Etiquetas: alojamiento web, captcha, dns, dominios, errores web, keyword, metatags, navegadores web, página web, posicionamiento web, redes sociales, SEO, servidores, spam, urls
Tener una página web para nuestro negocio se ha convertido en algo casi obligatorio si queremos captar un mayor número de clientes, ya que la gran mayoría de usuarios utilizan la red a la hora de buscar información sobre algún producto o servicio.
Hoy en día crear una web puede ser un proceso realmente sencillo gracias a aplicaciones como 1, 2, 3… ¡Inventa tu web!, servicio donde el cliente puede diseñar su propio portal en unos sencillos pasos, sin necesidad de tener que contratar a programadores para que desarrollen el sitio.
Si eres de los que vas a crear tu propio portal, tienes que tener en cuenta una serie de “fallos típicos” que se siguen cometiendo en este proceso y que pueden hacer que el resultado final no sea el deseado. A lo largo de este White Paper os mostraremos algunos de estos errores habituales.
Leer White Paper: 'Errores evitables a la hora de crear una web'
No registrar un dominio propio
Unos de los errores más habituales a la hora de crear nuestra página web es descartar la opción de adquirir un nombre de dominio propio y apostar por portales que ofrecen la posibilidad de crear una página web bajo un subdominio. Esto da una pobre imagen profesional, es perjudicial para el posicionamiento web y a los usuarios les será más difícil recordar una url tan larga.
Hospedar la web en servidores gratuitos
En la actualidad hay empresas que dan un espacio gratuito donde subir los archivos que forman la web, un sistema que muchos ven atractivo porque les ayuda a ahorrar unos pocos euros, pero que a la larga ofrece más problemas que beneficios.
En los alojamientos gratuitos no tenemos ningún control de nuestra plataforma, podríamos perder nuestros datos o recibir publicidad intrusiva en nuestro portal. Contratando un hosting profesional dispondremos de mayor capacidad de almacenamiento y de transferencia web, y por supuesto nuestra información estará mucho más segura.
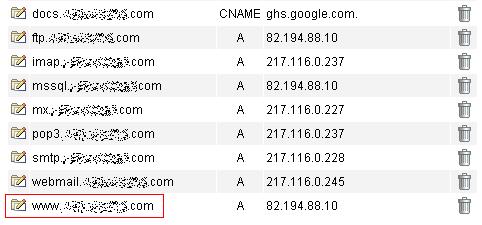
No configurar la zona de DNS para que la web responda tanto con www como sin ellas
¿Te imaginas que un usuario tecleara tu ruta web completa y su navegador le reportara un error? Si lo ha hecho correctamente, el problema puede venir por escribir el nombre de tu dominio precedido de las “www”. Esto es debido a que las “www” es un alias que hay que crear en la zona de DNS para que el dominio responda de forma correcta. Por norma general los proveedores de servicios como Hostalia la crean de forma automática en todos sus planes, pero es aconsejable revisarlo para asegurarnos de que sea así.
Usar imágenes con un gran peso
Las imágenes dan vistosidad a nuestro portal pero hay que optimizarlas siempre que sean utilizadas en la red. Fotos pesadas harán que la carga de nuestro portal sea lenta, lo que puede llevar a que los internautas abandonen la web sin visitarla.
No hay un tamaño estándar predefinido, pero hay que intentar mantener una buena relación calidad/peso, ya que en ocasiones por reducir mucho el peso la calidad de la imagen se ve afectada demasiado.
Una solución utilizada en muchos portales para solucionar este problema consiste en subir una miniatura de la foto, que será ampliada cuando el internauta pulse sobre ella.
No nombrar imágenes con un nombre significativo
Muchos usuarios no se molestan en renombrar las imágenes, sino que simplemente las suben con el nombre por defecto: “sintitulo.png”, “NSD45796.jpg”… Esto puede afectarnos al posicionamiento web, ya que los principales buscadores no las indexarán bien. Es mejor renombrarlas con un palabras relevantes en minúscula separadas por guiones (-) y sin espacios en blanco, del estilo “servidor-dedicado-hostalia.jpg”.
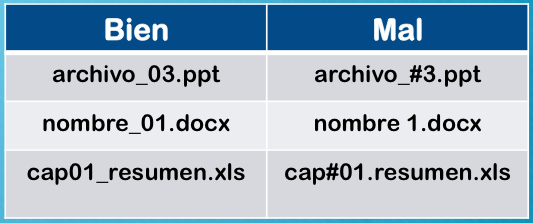
Utilizar caracteres especiales en el nombre de los archivos subidos
La lengua española incluye caracteres que no son considerados estándares a la hora de navegar por la red, como son la Ñ, acentos, diéresis… En muchas ocasiones los servidores no interpretan bien este tipo de archivos, por lo que no se visualizarán correctamente en la web.
Es recomendable no hacer uso de ellos, de esta forma nos aseguraremos que todos los servidores los interpretarán de forma adecuada. Otra solución es instalar algún plugin que renombre los archivos para dejar caracteres legibles por los navegadores.
No crear formularios de contacto con Captcha
Suponemos que la mayoría de vosotros ya sabréis de que estamos hablando cuando nos referimos al término Captcha. Para los que no están familiarizados con este concepto, decir que se trata de la típica caja de texto que aparece al final de los formularios para que el usuario introduzca una serie de caracteres o responde a sencillas preguntas; esto sirve para verificar que se trata de un humano y no de una máquina con la intención de enviar spam.
El formulario web es un sistema para hacer un primer filtrado de la información del visitante que se pone en contacto para atenderle más eficientemente, pero si no tomamos ciertas medidas de seguridad, también son un buen sistema para recibir una gran cantidad de correo basura. El uso de Captcha nos ayuda a paliar este problema.
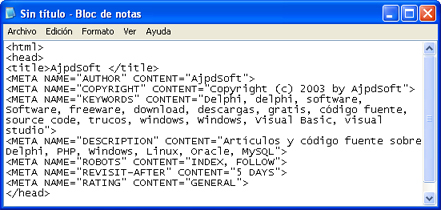
Ignorar el uso de ‘metatags’ en las cabeceras de las páginas
Para lograr un buen posicionamiento de nuestro portal es fundamental que en todas las páginas se haga un uso correcto de las metaetiquetas que tenemos a nuestro alcance. Estas metatags serán las que tendrán en cuenta los buscadores a la hora de posicionar nuestra aplicación, por lo que es recomendable que la información contenida en ellas sea relevante y significativa. Entre las principales etiquetas que debemos utilizar están:
a) Title
La etiqueta meta title nos sirve para indicar el título de la página. Es recomendable hacer uso de ella aunque ya tengamos puesto el título de nuestra página con la etiqueta “<title></title>”, ya que es utilizada por algunos buscadores y ayuda a mejorar el SEO. Un ejemplo de uso es el siguiente:
<head>
<meta name=”Title” content=”Titulo de la página”>
…
</head>
Es muy recomendable que el texto que ahí se indique sea único y contenga las palabras clave más importantes de la página.
b) Description
La etiqueta meta description nos ayuda a indicar cuál es el contenido de nuestra página, de este modo los buscadores de internet recogen esta información y clasifican la página en una temática en función del contenido. Un ejemplo de uso es el siguiente:
<head>
<meta name=”Description” content=”Texto que describe el contenido de la página”>
…
</head>
Es muy recomendable que el texto tenga una longitud entre 70 y 150 caracteres contando espacios, y que en ella no se repitan las mismas palabras para que no se considere spam, si no la web puede ser penalizada por los buscadores.
c) Keywords
Se trata de una etiqueta donde se puede indicar un listado de palabras claves relacionadas con la página, aunque si se utiliza de forma abusiva puede hacer más daño que beneficio, ya que los buscadores nos pueden penalizar. Un ejemplo de uso es:
<meta name=”Keywords” content=”palabras sueltas, separadas por comas”>
No optimizar las urls de las páginas
Si hay algo importante y siempre recomendable en toda optimización de un sitio web, es disponer de unas URL cortas y amigables ya que los motores de búsqueda son capaces de extraer información esencial de una dirección web. Con el uso de este tipo de urls, la indexación de las páginas en los buscadores se verá beneficiada y adquirirá una mayor relevancia.
Las rutas web amigables son URLs descriptivas del contenido de la página, es decir, son URL que dicen algo sobre el contenido que se está visualizando en el navegador web. Un ejemplo simple de url amigable es www.hostalia.com/marketing-seo
No comprobar que es compatible con los principales navegadores
En el mercado podemos encontrarnos un elevado número de navegadores web, pero no todos ellos muestran la información de la misma manera. Esto es debido a que no todos siguen el estándar 3W de la misma manera. Por este motivo, a la hora de crear una web hay que revisar que se visualice de forma correcta en todos los navegadores principales, como son IE, Firefox, Chrome, Opera y Safari.
Fijar un ancho de la web más grande de lo normal
Los usuarios están acostumbrados a tenerse que desplazar verticalmente dentro de una página web para ver los contenidos que no muestra completamente la pantalla. Sin embargo lo que no está tan bien visto es tener que desplazarse horizontalmente para ver todo el contenido, y eso es precisamente lo que ocurre cuando se navega con una configuración de pantalla inferior al tamaño en que se diseñó la web.
Hasta aquí todo de acuerdo, pero, ¿qué ancho debe tener entonces mi web? Esto es algo personal que depende de cada diseñador, pero lo más habitual es utilizar un ancho de 960px, ya que hay que tener en cuenta dejar espacio para la barra de desplazamiento vertical del navegador, que dependiendo del que sea puede ocupar unos 64px. De esta forma la anchura total de la web sería de 1024 píxeles.
Abusar de los banner publicitarios
El objetivo de crear una web es lograr beneficios para nuestro negocio. Muchos piensan que añadiendo un elevado número de banners publicitarios lograrán aumentar sus beneficios, pero si abusamos de la publicidad lograremos que la velocidad de carga de la web sea más lenta, además de ofrecer una imagen poco atractiva para los usuarios. Publicidad sí, pero en su justa medida.
No hacer uso de las redes sociales
Las redes sociales forman parte de nuestra vida cotidiana y es un grave error olvidarnos de ellas a la hora de montar nuestra web. Es muy importante añadir iconos sociales que permitan a los usuarios interactuar con ellos, compartiendo en sus perfiles aquella información que consideran interesante.
No optimizar la velocidad de carga
A la hora de navegar por las webs que hay en la red, los usuarios premian mucho la velocidad de carga de éstas, ya que una página excesivamente lenta puede provocar la desesperación en el usuario haciendo que abandone el sitio. Pero esto no sólo afecta a los usuarios, ya que los buscadores penalizan considerablemente a aquellos portales que tardan mucho en mostrar la información.
Para mejorar la velocidad de carga de nuestra web podemos tomar algunas medidas:
– No abusar de los elementos multimedia, ya que si estos son muy pesados, la web tardará más en cargar.
– Utilizar sistemas de cacheo. Son sistemas que comprueban si la página ha sido visitada con anterioridad, y si es así la muestra de una forma más rápida, ya que no es necesario realizar las consultas pertinentes al servidor.
– Utilizar sistemas de compresión web. Con este mecanismo lo que hacemos es que la información que es mandada por el servidor vaya comprimida, ahorrando ancho de banda y haciendo que los datos se muestren a una mayor velocidad.
– Unificar en un mismo archivo todas las hojas de estilo que se utilicen en el portal, para evitar tener que hacer una llamada para cada uno de ellos.