Comparte esta noticia Enlace permanente
Etiquetas: rutas absolutas, rutas relativas
Los enlaces de Internet están formados por una serie de rutas (también conocidos con el término inglés ‘path’), donde se le indica la dirección a la que tiene que ir el navegador cuando pulsamos sobre ese link. Nos podemos encontrar dos tipos de rutas distintas:
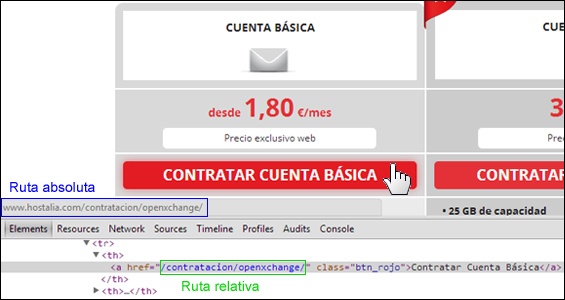
- Ruta absoluta: Incluye el nombre del dominio.
Ejemplo: ‘https://www.hostalia.com/contratacion/openxchange/’
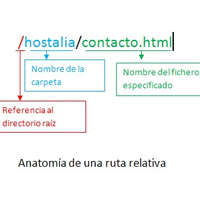
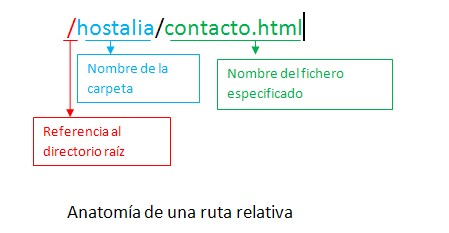
-Ruta relativa: Sólo indica el orden de directorios.
Ejemplo: ‘/contratacion/openxchange/’
Las rutas relativas son importantes cuando estás creando tu web, porque te permite comprobar los enlaces en los entornos de desarrollo y producción, o facilitar la migración de tu web a otro dominio, como te explicamos más adelante.
Ver White Paper: ‘Cómo usar rutas absolutas y rutas relativas’

Rutas absolutas

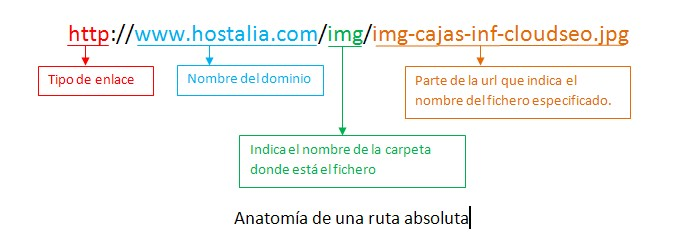
Estas rutas son las que mejor son entendidas por los usuarios, ya que en ellas se indica la url completa, incluyendo el dominio. Por ejemplo, la siguiente url:
http://www.hostalia.com/img/banners/banner-contacto-multiplan.png
Es la url hacia la imagen “banner-contacto-multiplan.png” que se encuentra ubicada dentro del subdirectorio “banners”, dentro de “img”, que a su vez está dentro del directorio raíz.
Las rutas absolutas se utilizan cuando queremos enlazar algún recurso que se encuentra hospedado en otra máquina o en otra web. También puede ser utilizado para vínculos locales, pero se desaconseja utilizar este método en estos casos, ya que si migramos el contenido a otro dominio se romperán todos los vínculos de las rutas absolutas locales, lo que afectará a nuestro posicionamiento web.
En formato HTML sería escribiría de la siguiente forma.
<a href=“http://www.hostalia.com”>Hostalia</a>
En este caso, siempre debemos poner al principio de la url “http” o “https”, ya que si no se pusiera los navegadores lo interpretan como un enlace relativo, e intentarían buscar el recurso en el propio dominio.
Rutas relativas

Se trata del tipo de ruta más utilizado, y recibe el nombre de relativa porque hace referencia a un archivo o directorio en relación a la posición actual donde nos encontremos.
La principal ventaja que ofrece este tipo de rutas es que facilita mucho el mantenimiento de una web, permitiendo mover el contenido de un dominio a otro sin tener que hacer ningún cambio en las rutas. En el caso de las absolutas, cambiar de dominio conlleva tener que modificar todas las rutas absolutas para indicarle el nombre del nuevo dominio.
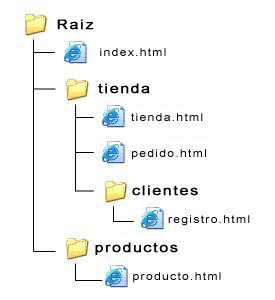
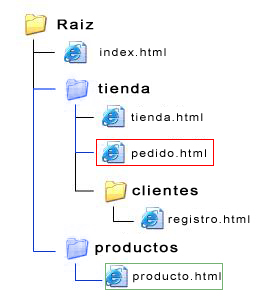
Ahora veamos algunos ejemplos de uso de rutas relativas. Supongamos que partimos de la siguiente estructura:

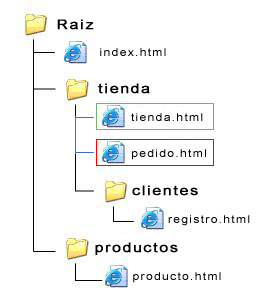
1.- Enlace hacia un archivo que está en el mismo directorio
Supongamos que queremos añadir un link en el archivo “pedido.html” que enlace con el archivo “tienda.html” que están dentro del directorio “tienda“. Al estar los dos recursos en el mismo sitio, lo único que tendríamos que hacer sería añadir en el enlace la ruta “tienda.html“. A continuación os dejamos el código HTML que habría que utilizar:
<a href=“tienda.html”>Tienda</a>

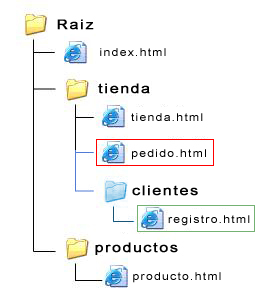
2.- Crear un enlace hacia un archivo que está en una subcarpeta del mismo nivel
En este caso supongamos que queremos añadir un enlace en “pedido.html” que apunte hacia el archivo “registro.html” que está dentro del subdirectorio “clientes”. En este caso, la ruta relativa hacia ese archivo sería la siguiente: “clientes/registro.html”. Si lo pasamos a HTML nos quedaría algo similar a lo siguiente.
<a href=“clientes/registro.html”>Registro</a>

Como podéis ver, hemos hecho uso de la barra diagonal (/) con la que indicamos que tiene que bajar un nivel en la jerarquía de carpetas.
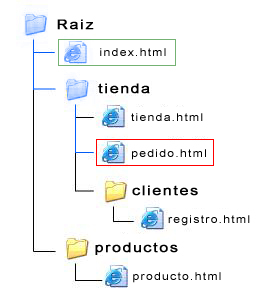
3.- Enlazar hacia un archivo que se encuentra en un nivel superior
Supongamos que ahora queremos poner un enlace en nuestra página “pedido.html” que vaya al “index.html” de nuestro portal y que se encuentra en un nivel superior al nuestro. En este caso, la ruta relativa a utilizar sería “../index.html”. En formato HTML quedaría de la siguiente forma.
<a href=”../index.html”>Index</a>

En este caso podéis ver que hacemos uso de dos puntos y una barra oblicua (../) que nos permite subir un nivel en la jerarquía de carpetas.
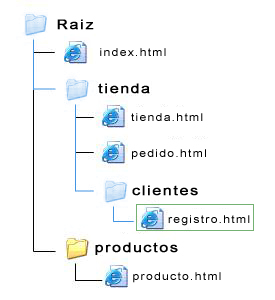
Si tuviéramos que subir varios niveles, se podría utilizar la estructura “../” tantas veces como nos hiciera falta. Por ejemplo, supongamos que queremos añadir en “registro.html” un enlace a nuestro “index.html”, la url relativa a utilizar sería “../../index.html”. En formato HTML quedaría de la siguiente forma.
<a href=”../../index.html”>Index</a>
4.- Enlazar hacia un archivo que se encuentra en una subcarpeta distinta
Supongamos que en este caso queremos enlazar en el archivo “pedido.html” el recurso “producto.html” que se encuentra en otra subcarpeta distinta a donde está el archivo “pedido.html”. En este caso, la ruta relativa a utilizar sería: “../productos/producto.html”. En formato HTML quedaría de la siguiente forma.
<a href=“../productos/producto.html”>Producto</a>

En este caso lo que hacemos es utilizar “../” para subir un nivel, para después hacer uso de “productos/” para entrar dentro de la carpeta donde se encuentra el archivo “producto.html”.
5.- Rutas relativas a la raíz del sitio
Indica la ruta completa desde la raíz de un sitio web hasta el archivo que queremos enlazar. Las rutas relativas de este tipo siempre comenzará con una barra (/) que hace referencia al directorio raíz del sitio. Por poner un ejemplo, “/tienda/clientes/registro.html” es un enlace relativo a la raíz del sitio, ya que como podemos ver, empieza con una barra y recorre todas las carpetas y subcarpetas del árbol hasta llegar al recurso en cuestión.

Con la creación de este White Paper hemos pretendido aclararos las ideas sobre los enlaces absolutos y relativos que forman parte de cualquier página web.